 Page Speed atau kecepatan loading suatu halamanan blog / website adalah salah satu faktor dalam on-page SEO yang nantinya akan bisa berpengaruh pada ranking blog di SERP.
Page Speed atau kecepatan loading suatu halamanan blog / website adalah salah satu faktor dalam on-page SEO yang nantinya akan bisa berpengaruh pada ranking blog di SERP.
Dalam algoritma terbaru search engine Google, kecepatan loading adalah salah satu faktor penting karena berkaitan langsung dengan user experience yang belakangan ini memang makin diutamakan oleh Google.
Pada tulisan kali ini, saya akan membeberkan 9 cara mudah untuk memaksimalkan page speed atau kecepatan loading blog Anda agar user experience dan bounce ratenya makin bagus.
Kenapa Google makin mengutamakan user experience ?
Menurut logika saya, hampir semua bisnis pada dasarnya bertujuan untuk memuaskan konsumen.
Tidak terkecuali dengan Google, mereka ingin halaman depan SERP mereka dipenuhi blog / website yang berkualitas agar visitor yang searching di search engine mereka tidak kecewa. Dan user experince yang baik, dalam hal ini kecepatan loading situs adalah salah satu syarat untuk dianggap sebagai web berkualitas (selain konten dan desain web tentunya).
Membanjirnya smartphone di seluruh penjuru dunia (terutama Android) kemungkinan juga menjadi salah satu alasan kenapa faktor PageSpeed menjadi lebih diperhatikan.
Seperti diketahui, koneksi internet rata-rata di negara ketiga (termasuk Indonesia) memang masih cukup lambat, jika harus merender halaman-halaman berat seperti image atau video biasanya baru bisa ngeload diatas 10 detik (atau mungkin bisa satu menitan).
Hal ini juga yang mungkin mendasari adanya update algoritma Mobilegeddon pada bulan April 2015 kemaren, yang secara khusus mengutamakan web-web yang sudah mobile-friendly untuk tampil dihalaman pencarian versi mobile.
Dewasa ini tampilan responsive bukan lagi opsional, tapi it must jika Anda ingin hasil yang maksimal untuk SEO blog Anda. Entah itu blog/web Adsense, Toko Online ataupun web affiliate.
Jika Anda membutuhkan theme yang responsive Anda bisa membelinya di Ads.id, disitu sudah banyak seller yang menjual theme-theme responsive serta SEO friendly.
Balik lagi ke PageSpeed blog, jika tampilan responsive ditujukan untuk optimasi on-page SEO versi mobile, maka 9 cara memaksimalkan page speed blog dibawah ini bisa berfungsi untuk optimasi on-page SEO baik di versi desktop (PC) maupun versi mobile.
note: saya tidak mengerti coding dan bahasa pemrograman, yang saya kemukakan disini so far hanya berdasarkan pengalaman sendiri. Kode-kode yang saya tulis dibawah ini baik itu html, javascript, php, dll saya dapatkan dari berbagai sumber. Jika ada kesalahan mohon dikoreksi.
Cara #1: Gzip Compression
Kompresi Gzip mempercepat loading website karena sebelum diterima user, server web mengirim versi zip dari website ke browser, tentunya dengan ukuran yang lebih kecil daripada versi asli. Dan browser inilah yang bertugas mengekstrak zip tersebut ke bentuk aslinya sebelum diterima user/visitor.
Untuk mengaplikasikan Gzip Compression ini, tambahkan kode berikut ke .htaccess web Anda :
# compress text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </ifModule> # Or, compress certain file types by extension: <ifModule mod_deflate.c> <files *.html> SetOutputFilter DEFLATE </files> </ifModule>
Untuk mengecek apakah website Anda sudah mempunyai fitur Gzip compression, silahkan di test menggunakan tools berikut ini :
http://www.whatsmyip.org/http-compression-test/
https://www.feedthebot.com/tools/gzip/
Cara #2: Content Delivery Network (CDN)
CDN berfungsi untuk mempercepat request file ke server asli dengan membuat file copy nya di berbagai server pendukung di seluruh dunia.
Misal kita di Indonesia dan ingin mengakses website dengan hosting di Amerika. Jika website ini menggunakan CDN, maka kita bisa dialihkan ke file copy web tersebut yang mungkin saja berada di Singapore, China dan sebagainya yang lokasinya lebih dekat dengan tempat kita berada agar request file berjalan lebih cepat.
Layanan CDN paling populer dan yang biasa saya gunakan adalah Cloudflare. Untuk cara setting CDN ini Anda bisa googling, saya tidak akan menjelaskan lebih panjang disini. Dan untuk Anda yang punya hosting di Hostgator biasanya fitur CDN ini sudah ada dibagian cpanel dengan simbol awan (clouds), tinggal diaktifkan saja.
Cara #3: Gunakan Plugin Cache
Plugin Cache berfungsi menyediakan file statis ke pengunjung agar request file ke server lebih sedikit dan bandwith tidak membengkak. Plugin yang populer adalah W3 Total Cache dan WP Super Cache. Yang biasa saya gunakan adalah WP Super Cache, Anda bisa baca tutorial penggunaannya disini.
Cara #4: Leverage Browse Caching
Leverage Browse Caching berfungsi untuk memperpanjang masa cache suatu file/elemen website. Fitur ini sangat berguna terutama jika Anda mempunyai banyak file di dalam blog / website yang jarang berubah.
Untuk mengaplikasikan Leverage Browse Caching ini, tambahkan kode berikut ke .htacces :
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Cara #5: Minify CSS & Javascript
Memperkecil ukuran file CSS & Javascript juga cukup bisa membantu mempercepat loading web atau blog Anda. Karena meskipun ukuran file ini rata-rata hanya 1 – 5 kb, tapi file ini akan selalu di load saat pengunjung membuka halaman-halaman web Anda, jadi saya kira optimasi di bagian ini bisa cukup berguna.
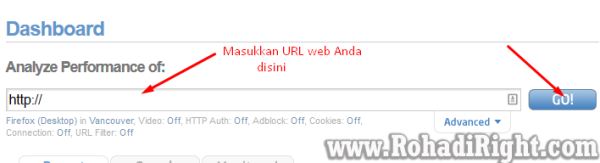
Bagaimana caranya ? Buka GTmetrix.com dan masukkan url website Anda di kotak yang disediakan, kemudian klik Go!

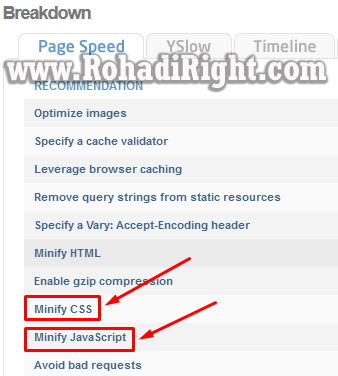
Dibagian Page Speed, cari “Minify CSS” dan “Minify Javascript” kemudian klik.

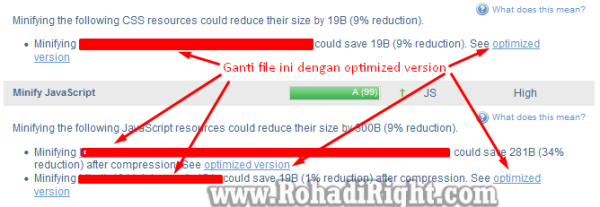
Url-url yang tertera disitu itulah file-file web Anda yang perlu di optimasi. Untuk mengoptimasinya buka link “optimized version” dan copy file yang ada disitu. Kemudian masuk ke cpanel web Anda dan cari lokasi file yang perlu dioptimasi diatas kemudian gantikan dengan file optimized version yang barusan anda copy. Begitu seterusnya untuk file-file lain. Jangan lupa backup dulu file-file web Anda agar jika ada kesalahan bisa di restore lagi dengan mudah.

Beberapa files kadang sulit di optimized karena berasal dari pihak ketiga seperti kode dari web forms email, histats, share button dan sebagainya. Untuk ini saya masih belum tahu cara mengoptimasinya kecuali dengan mencopot widget yang bersangkutan.
Cara #6: Kompresi Gambar
Kompresi Gambar ini mempunyai peranan cukup penting karena seperti kita tahu biasanya gambar adalah file yang paling besar yang diload halaman web (selain header dan banner). Untuk kompresi gambar saya biasa menggunakan WP Smush (versi free), karena bisa otomatis mengkompresi begitu kita upload gambar. WP Smush juga bisa mengkompresi secara bulk file gambar / image yang sudah diupload sebelum instal plugin tersebut.
Cara #7: Hapus Widget / Elemen website yang Tidak Penting
Disetiap instalasi wp untuk olshop maupun adsense, widget-widget yang tidak terlalu penting biasanya selalu saya hapus seperti Widget Meta, Recent Comments, Tags, Archive bahkan kadang kategori (jika web hanya mempunyai 1 kategori alias web micronice). Saya juga sudah tidak pernah menggunakan header berukuran besar seperti ketika dulu mulai belajar ngeblog menggunakan blogspot. Apalagi background warna-warni di sekeliling web.
Cara #8: Hapus Plugin yang Tidak Penting
Jika hosting anda masih shared, biasanya menginstal plugin terlalu banyak juga bisa berpengaruh buruk untuk performa web. Hindari menginstal plugin yang tidak terlalu penting seperti plugin untuk setting robots.txt (Anda bisa setting langsung via cpanel), Plugin Legal Pages (Anda bisa membuatnya manual) dan sebagainya.
Cara #9: Gunakan Hosting Yang Kuat
Ini opsional, tapi sangat recommended jika anda sudah mempunyai budget yang cukup memadai dan income yang stabil.
Untuk menghemat biaya, kadang pemilik website menyewa hosting seadanya asal web bisa diakses pengunjung. Jika Anda sudah mempunyai web yang mempunyai income stabil dan long term, saya sarankan untuk menyewa hosting yang lebih kuat seperti vps atau dedicated server. Olshop saya dulu juga hosting di shared host, tapi ketika trafik sudah mulai ramai dan tampak menjanjikan, saya tidak ragu untuk memindahnya ke vps. Biaya sewa tentu lebih mahal, tapi jika untuk menunjang bisnis utama kenapa tidak ? Hitung-hitung sebagai investasi, right..??!
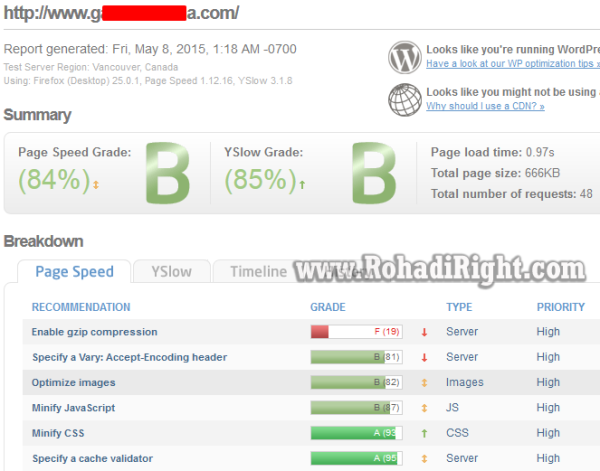
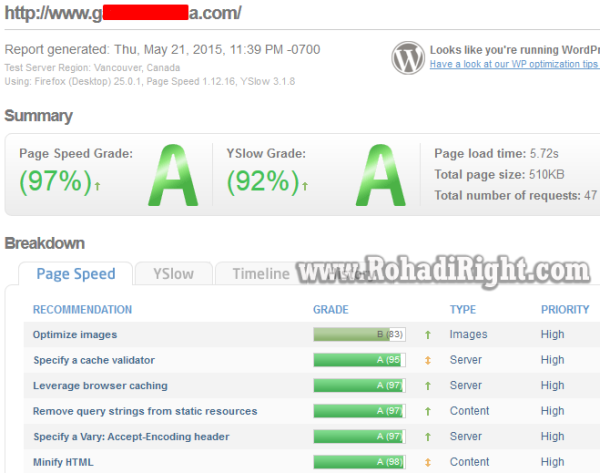
Jika sudah mengaplikasikan kesembilan cara diatas, silahkan cek Page speed web anda via GTmetrix.com. Jika Anda bisa mencapai grade AA tentu bagus sekali. Jika belum silahkan dicek lagi dikolom Page Speed dan YSlow, apakah ada bagian yang terlewatkan.
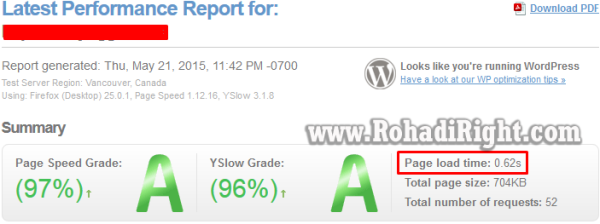
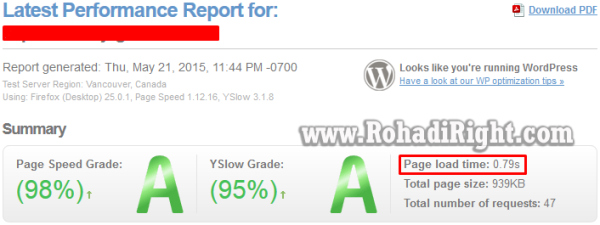
Sebagai perbandingan, berikut ini beberapa contoh web olshop yang saya optimasi di GTmetrix.com
Olshop 1 (Sebelum)

Olshop 1 (Sesudah)

Olshop 2 (Grade AA loading time 0.62 second)

Olshop 3 (Grade AA loading time 0.79s)

Dengan mengoptimasi elemen-elemen web diatas, semoga loading web Anda bisa lebih cepat dari sebelumnya, bounce rate mengecil dan tentu saja user experience yang lebih baik.
Saya yakin masih banyak elemen lain yang bisa dioptimasi untuk mempercepat loading web selain yang saya tuliskan diatas. Karena keterbatasan saya dalam hal coding, jadi hanya poin-poin diatas yang saya ketahui. Jika Anda mengetahui elemen lain yang bisa di optimasi dan tahu bagaimana caranya, silahkan ditambahkan di kolom komentar agar saya bisa mengupdatenya di postingan ini.
Bagi Anda yang menanyakan theme yang biasa saya pakai, untuk onlen shop saya biasa menggunakan theme agan Virtarich dari ads.id karena cukup SEO friendly, desain responsive dan fast load. Cek websitenya disini.
Btw sedikit out of topic, alih-alih membuat 4 post perbulan (1 post per minggu), bulan ini hanya 1 postingan ini yang bisa saya tulis di blog. Kendalanya karena sekarang saya mengurusi beberapa proyek lain yang cukup menyita waktu seperti mengurus 2 grup PBN, mengurus dan maintenance blog-blog adsense lokal dan juga proyek baru adsense berbahasa inggris. Selain itu saya juga harus mengajari karyawan baru untuk membantu optimasi off-page. Dan terakhir, saya harus mengawasi dan maintenance olshop-olshop saya yang mendekati puasa dan lebaran harus saya persiapkan dengan baik, karena puasa dan lebaran adalah musim panen untuk penjual onlen dengan jenis dagangan seperti di olshop saya. Apalagi sekarang ada momongan baru dirumah, jadi makin terbataslah waktu online saya.
So, dengan berat hati saya harus mengubah rencana saya sebelumnya untuk posting seminggu sekali di blog ini menjadi 1-2 post per bulan. Dengan berkurangnya jumlah post, saya berharap bisa memberikan tulisan-tulisan yang benar-benar bisa bermanfaat, lebih detail dan mengulas dengan lebih dalam. Jadi daripada memaksakan lebih banyak posting dengan kualitas rata-rata, saya lebih memilih posting lebih sedikit tapi lebih mengena, lebih berkualitas dan tentunya kalau bisa diatas rata-rata :)
Terakhir, saya tunggu komen-komen, saran dan tambahannya. Jika Anda sudah mempraktekkan apa yang sudah saya jelaskan diatas, saya ingin tahu apakah pagespeed web anda bisa naik ke grade AA ?? Atau Anda punya cara yang lebih baik untuk mempercepat page speed blog ? Mari berdiskusi :)
Postingan lain seputar SEO :
- Panduan GSA SER : Tutorial Lengkap dan SEO Setting
- 9 Kriteria Backlink Berkualitas untuk Optimasi Off-Page
- 15 Cara Ampuh Menulis Artikel SEO Friendly yang Belum Anda Tahu
- Google Search Console: Panduan Lengkap & Cara Penggunaan
- Panduan Lengkap Cara Mencari Domain Expired
- Cara Membuat Tier 1 dan Tier 2 di GSA SER (Search Engine Ranker)
- 8 Cara Menemukan Ide Keyword Dalam Waktu 10 Menit atau Kurang (Tanpa Tools/Software)
- Ahrefs Tutorial: Cara Efektif Mengetahui Backlink Kompetitor Dan Menduplikasinya
- Ingin Belajar SEO ? Disinilah Tempatnya
- 4 Cara Merampok Long Tail Keyword, Dongkrak SERP dengan Sedikit Artikel
- Google Penguin 4.0: Kabar Baik Atau Buruk Bagi Dunia SEO ??
bos, boleh berkunjung kerumah agan bos?
mau nganterin kopi sama gula. buat temen agan bikin artikel mantap lagi.
rumah saya terpencil nan jauh disana gan :D
Jadi saya harus beli helikopter dulu ya gan?
hehe :D
Mas..
saya pakai vultr, untuk edit htaccess nya gmn ya ? makasi
Maaf kurang tau saya mas, belum pernah make vultr soalnya
Mas Rohadi bisa tolong bantu dijawab ya mas. Ada saran untuk shared hosting dalam negeri yang bagus pake apa ya/ beli dimana?
Sya udah pindah2 sempe pke 2 penyedia layanan berbeda.. tpi ujung2nya selalu sama kedetect respon lambat di pagespeed. Awal2 3-6 bulan si emang cepat, tapi akhirnya kualitas cuma B. Bisa tolong di ksi referensi shared hosting yang bagus ya mas. Tolong klo bsa jgn vps ato cloud ni, baru coba blom ada budget.
Klo gk bsa nyebutin nama webnya bles di email aja.Trims
Hosting dalam negeri saya jarang pake mas, jadi maaf tidak bisa ngasih rekomendasi. Saya sudah bertahun-tahun pake vps dari Knownhost (luar) dan alhamdulillah sampai saat ini jarang ada masalah.
Terima kasih sebelumnya atas tutorial yang diberikan, sesudah saya coba agak susah juga menerapkannya, tp saya akan saya coba terus mungkin ada yg salah
kalau pake VPS bayarnya sampai berapa Min? ada jasa VPS yang rekomended gak?
wow score yslownya punya ente sadis banget gan…
web ane aja mentok di 70% itupun udah kehabisan cara buat naikin…
pusing pala berbie, ada saran gan? trimss…
Hi Mas,
Setelah saya coba kenapa tidak terbaca ya ketika di tes
makasih infonya bro soalnya web saya suka lemot kalo dibuka hehehe
Thanks tipsnya emang bener ada beberapa kode css dan js yg susah diminyfy kl dipaksain jd eror amburadul tampilan blognya ex: kode js safelink gak bisa diminify
Mas nanya, sy udah install smush dan sudah optimal dari 33 menjadi 70, nah tp untuk speed desktop nya kok gak ngaruhnya ya, masih ttp di angka yg sama.
Mohon pencerahanya
bisa juga nih diterapin untuk website pribadi, terimakasih sobat…
terimakasih banyak mas… kenapa di website tidak pengaruh ya.. apakah harus pake plugin cache ?
Lumayan menaikkan yslow score website saya, tapi saya belum berani mempraktekkan untuk yang nomer 5, karena belum berani menambahkan script ke cpanel tanpa ahlinya.
saya sudah coba Leverage Browse Caching di cpanel,tapi belum kelihatan efek nya..apakah harus menunggu
tq artikelnya gan. sangan bermanfaat ++rep dahh
Artikel yang bermanfaat. Tetapi, cara yang diatas sepertinya lebih ditujukan untuk wordpress ya gan? Kalau bisa bagi tipsnya juga untuk blogspot ya gan. Terima kasih.
Untuk blogger hanya sedikit yang bisa dilakukan :(
Lumayan… sangat membantu, blog saya saat ini loadingnya jadi sedikit lebih cepat.. terima kasih gan..
Terima kasih atas tutorialnya untuk mempercepat loading blog. Tutorialnya sangat lengkap. Saya coba dulu beberapa cara yang bisa saya lakukan. Nanti lihat hasilnya. Jika belum maksimal, bisa ditingkatkan lagi dengan cara lain dalam tutorial di atas. Jika masih ada problem, nantu saya ingin minta petunjuknya. Sekali lagi, terima kasih atas tutotialnya.
apakah juga beguna untuk optimasi mobile ini mas .. tampilan web saya skornya bagus bgt, tapi bgtu liat skor mobile ,,, anjlok sangat nih