Page Experience adalah faktor perangkingan terbaru Google yang akan diluncurkan secara resmi pada Mei 2021 ini. Update ini pertama kali diinformasikan secara official oleh Google pada Mei 2020 lalu, dan diikuti dengan post update 6 bulan kemudian (November 2020).
Dalam postingan kali ini, saya akan mengulas beberapa hal penting yang harus Anda ketahui tentang Page Experience dan bagaimana memaksimalkannya untuk SEO.
Apa itu Page Experience?
Page experience adalah sekumpulan sinyal yang mengukur interaksi pengguna dengan sebuah halaman web dan seberapa bagus atau buruk interaksi itu bagi mereka, diluar nilai informasinya yg murni (dalam hal ini, konten).
Dengan kata lain, page experience mengukur seberapa baik performa sebuah halaman web ketika diakses oleh pengguna. Performa yang diukur disini mulai dari kecepatan loading, kemudahan navigasi, keamanan, dan sebagainya.
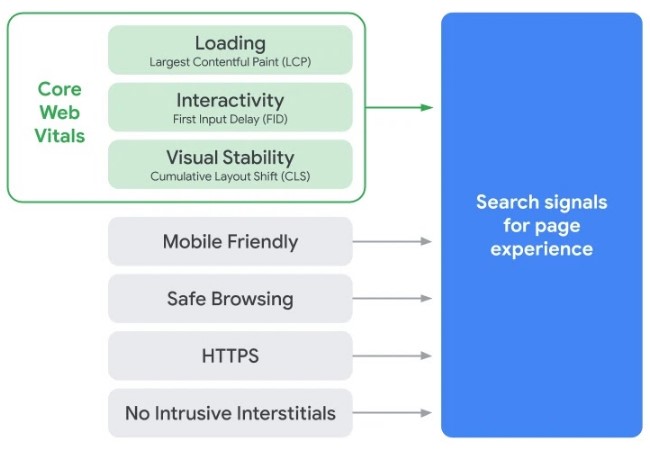
Page Experience Signals
Page Experience terdiri dari 4 sinyal yang sudah lama ada dalam algoritma google, serta 3 sinyal baru.
Empat sinyal yang sudah ada dalam algoritma Google sebelumnya adalah mobile-friendliness, safe-browsing, https-security, dan intrusive interstitial guidelines.
Sementara 3 sinyal baru yang dimasukkan ke dalam Page Experience adalah Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS). Ketiga sinyal baru ini dinamakan Core Web Vitals.

Untuk lebih jelasnya mari kita bahas satu-persatu.
Mobile-friendliness
Sinyal ini sudah dimasukkan ke dalam algoritma Google pada tahun 2015. Sering disebut dengan nama Mobilegeddon, update ini menandai awal kejayaan era mobile di search engine.
Mobile-friendliness mengutamakan website-website dengan desain responsive alias mobile friendly, dimana viewport layar sesuai dengan device yang digunakan pengguna. Jadi, pengguna bisa membaca halaman web dengan nyaman tanpa harus memperbesar layar (zoom).
Sebagian besar theme sekarang ini sudah menganut desain responsive. Tapi untuk memastikan, Anda bisa cek apakah website/blog Anda sudah mobile-friendly atau belum disini : https://search.google.com/test/mobile-friendly.
Melalui Google Search Console, Anda juga bisa memeriksa apakah ada masalah dengan versi mobile web Anda seperti teks terlalu kecil untuk dibaca, elemen yang dapat diklik terlalu berdekatan, konten lebih lebar dari layar, dan sebagainya.
Caranya, masuk ke Google Search Console >> Enhancements (Penyempurnaan) >> Mobile Usability (Kebergunaan Seluler).

Safe-browsing
Sinyal ini memastikan bahwa website tidak mengandung konten yang berbahaya seperti malware, phising, ataupun konten berbahaya lainnya.
Untuk memastikan bahwa website Anda aman dari isu ini, Anda bisa buka Google Search Console >> Tindakan Manual dan Kemanan (Security & Manual Actions) >> Masalah keamanan (Security Issues).

Anda juga bisa mengeceknya disini https://transparencyreport.google.com/safe-browsing/search?hl=en.
HTTPS-security
Penggunaan HTTPS pada website membuat transaksi jual beli di internet menjadi lebih aman karena alur data yang dienkripsi. Itulah alasan utama Google memasukkan penggunaan HTTPS sebagai salah satu sinyal perangkingan.
Namun bagi website-website non-ecommerce, apalagi bagi blog-blog pribadi, sebenarnya fitur ini kurang diperlukan.
Untuk mendapatkan HTTPS/SSL secara gratis, Anda bisa menggunakan layanan CDN dari Cloudflare.
Di Google Chrome, Google menandai website yang tidak menggunakan https dengan tanda ‘tidak aman’ di bar browser, yang tentunya tidak bagus untuk website karena bisa membuat visitor kurang nyaman. Jadi, jika Anda masih menggantungkan trafik dari Google, sebaiknya Anda mengadopsi penggunaan https ini.
Intrusive interstitial guidelines / no intrusive interstitial
Intrusive interstitial adalah iklan atau banner yang menutupi seluruh layar, yang membuat pengunjung website kesulitan atau tidak bisa mengakses konten utama tanpa menutup iklan/banner tersebut terlebih dahulu.
Selengkapnya untuk perbedaan iklan/banner/pop-up yang dilarang dan diperbolehkan bisa Anda cek disini https://developers.google.com/search/blog/2016/08/helping-users-easily-access-content-on.
Core Web Vitals
Core Web Vitals, inilah sinyal baru yang akan masuk bersama keempat sinyal lama di atas ke dalam Page Experience signals. Core Web Vitals terdiri dari 3 sinyal yaitu Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) mengukur berapa lama konten terbesar dari sebuah halaman web (yang terlihat dalam viewport) selesai dirender. Konten terbesar disini bisa berupa image, blok teks seperti judul atau sub-heading, ataupun yang lainnya.
Selengkapnya tentang LCP bisa Anda cek disini https://web.dev/lcp/.
Google menganggap skor LCP bagus jika kurang dari 2,5 detik, dan buruk jika lebih dari 4 detik.
First Input Delay (FID)
First Input Delay (FID) mengukur berapa lama waktu yang dibutuhkan suatu halaman web untuk bisa merespon input pertama dari pengguna (mengklik link, tombol, atau yang lainnya). FID erat kaitannya dengan penggunaan Javascript.
Selengkapnya tentang FID bisa Anda cek disini https://web.dev/fid/.
Google menganggap skor LCP bagus jika kurang dari 0,1 detik dan buruk jika lebih dari 0,3 detik.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) mengukur pergeseran tata letak elemen dalam sebuah halaman web ketika halaman itu dibuka.
Idealnya, semakin stabil halaman web Anda (tidak ada iklan atau script yang membuat posisi elemen lain bergeser) maka akan semakin bagus skor CLS.
Selengkapnya tentang cara mengukur skor CLS bisa Anda cek disini https://web.dev/cls/.
Google menganggap skor CLS bagus jika kurang dari 0,1 dan buruk jika lebih dari 0,25.
Kenapa Website Anda Harus Teroptimasi Page Experience?
Berikut ini beberapa alasan kenapa website Anda harus teroptimasi dari sisi Page Experience:
Website dengan page experience bagus akan diprioritaskan di mobile TOP Stories feature (carousel), terlepas AMP ataupun non-AMP
Bagi pemilik website news yang tidak mengadopsi sistem AMP, ini adalah kabar bagus. Top Stories yang berada di bagian paling atas halaman pencarian nantinya tidak lagi ekslusif untuk halaman-halaman AMP.
Ini bisa jadi peluang bagus bagi pemilik wesite news yang bisa memaksimalkan Page Experience untuk mendapatkan tambahan trafik, meskipun website mereka tidak support AMP.
Selama beberapa tahun eksis, AMP memang masih jadi pro kontra. Meskipun bagus untuk pengunjung karena halaman AMP relatif lebih cepat diakses dan tampilannya sederhana, tapi bagi pemilik website AMP mempunyai beberapa kekurangan seperti susah dimodifikasi dan fiturnya terbatas.
Yang paling krusial, AMP susah diintegrasikan dengan iklan/banner/pop-up, yang bagi mayoritas pemilik website adalah elemen-elemen yang wajib ada pada website.
Google berencana menggunakan visual indicator (kemungkinan besar seperti icon) yang menandakan bahwa suatu halaman di SERP mempunyai page experience yang bagus
Ini bisa jadi memperbesar CTR di SERP yang tentunya menguntungkan bagi website-website yang memiliki icon ini.
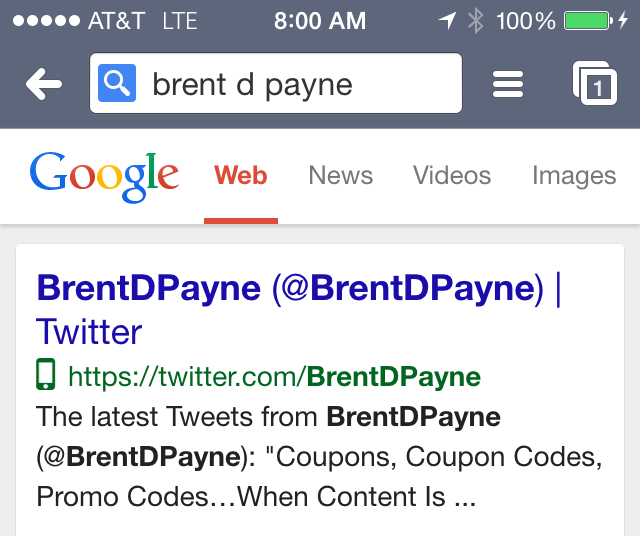
Contoh penggunaan icon di SERP di masa lalu adalah penggunaan icon pada halaman AMP dan halaman mobile-friendly seperti gambar di bawah ini :


Page Experience bisa jadi ‘gol emas’ ketika tidak ada konten yang superior di SERP
Dikutip dari Google official, “While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content.”
Ya, dari dulu sampai sekarang, content is king masih tetap jadi patokan utama Google. Dan ini memang sangat beralasan karena pengguna yang melakukan pencarian di search engine adalah untuk mencari informasi yang mereka butuhkan.
Mereka tidak peduli berapa banyak backlink yang dimiliki sebuah website, mereka mengkin peduli (mungkin juga tidak) dengan kecepatan loading, desain, atau nagivasi sebuah website. Yang pasti mereka pedulikan adalah apakah informasi (konten) yang ada di website itu berguna bagi mereka.
Jika Anda yakin mempunyai konten website yang jauh lebih superior dari para kompetitor, Anda mungkin bisa mengacuhkan Page Experience Signals dan tetap bisa mendominasi di SERP. Tapi, jika Anda tidak yakin tentang itu, Anda harus berpikir dua kali untuk mengabaikannya.
Melanjutkan kutipan dari Google official, “However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Dari pernyataan ini, Google mengindikasikan bahwa Page Experience bisa lebih berpengaruh jika tidak ada konten yang terlalu dominan di SERP. Dalam artian, antara konten yang satu dengan lainnya sama-sama relevan dan tidak jauh berbeda kualitasnya.
Bayangkan konten-konten yang mungkin ada di website-website dengan niche seperti lirik lagu, download lagu, resep masakan, atau download wallpaper. Website-website seperti ini relatif sulit mempunyai konten yang lebih superior dari yang lain.
Bayangkan juga konten-konten yang mungkin ada di website-website jasa (service) seperti rental mobil, layanan hoting, pembuatan website, pengiriman barang, dan sebagainya. Ataupun juga konten-konten di website-website ecommerce.
Jarang sekali ada website jasa (service) dan ecommerce yang mempunyai konten yang stand out dan jauh lebih unggul dari yang lain. Itu lumrah karena mereka adalah website transaksional, bukan informasional.
Selama ini, mayoritas website jasa (service) dan ecommerce yang mendominasi di SERP lebih dikarenakan branding, authority, atau backlink yang mereka punya, bukan karena kontennya.
Halaman yang merangking di website jasa (service) dan ecommerce juga mayoritas di homepage atau kategori, yang mayoritas isinya hanya display produk dan sedikit deskripsi. Jadi, kecil kemungkinan untuk mempunyai konten yang jauh lebih unggul dari yang lain.
Menurut pendapat saya (bisa saja saya salah), di website-website seperti inilah Page Experience bisa jadi lebih mempunyai pengaruh dan cukup worth it untuk dioptimasi.
Saya mengibaratkan page experience seperti ‘gol emas’ dalam pertandingan sepak bola. Gol emas sangat menentukan ketika kedua tim yg bertanding (konten kita vs kompetitor) sama kuat. Dan mungkin, lebih berpengaruh lagi ketika backlink kita vs kompetitor juga sama-sama kuat.
Tapi ketika kekuatan kedua tim timpang (suatu konten lebih unggul dari yang lain) maka gol emas tidak lagi menentukan.
Berpengaruh ke hasil pencarian atau tidak, Web Core Vitals berpengaruh positif ke website secara langsung
Dengan mengoptimasi Web Core Vitals, besar kemungkinan kecepatan loading website juga akan lebih baik. Optimasi Web Core Vitals ini memang tidak jauh berbeda dengan optimasi Pagespeed.
Dengan kecepatan website yang lebih baik, bounce rate bisa lebih ditekan, konversi lebih bagus, dan returning users lebih banyak karena user experience (UX) yang lebih baik.
Google berencana melakukan update tiap tahun pada Page Experience signals
Ini menandakan keseriusan Google dalam memprioritaskan pengalaman penggunanya. Dengan rencana update tiap tahun, ada kemungkinan sinyal-sinyal pada Page Experience akan bertambah atau berubah, yang juga mungkin bisa membuat bobot pengaruhnya dalam algoritma Google nantinya meningkat.
Dengan mengoptimasi Page Experience semenjak dini, Anda bisa selangkah diawal daripada kompetitor yang mungkin saja tidak aware dengan ini.
Tools Untuk Optimasi Page Experience
Berikut ini tools-tools yang bisa dipakai untuk optimasi Page Experience, terutama pasa skor Core Web Vitals.
Anda bisa menggunakan tools-tools dibawah ini untuk menganalisa skor LCP, FID, dan CLS dari sebuah halaman web dan menemukan elemen-elemen mana saja yang perlu dioptimasi.
Core Web Vitals
https://search.google.com/search-console/core-web-vitals
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Lighthouse
https://github.com/GoogleChrome/lighthouse
Chrome UX Report
https://developers.google.com/web/tools/chrome-user-experience-report
Chrome DevTools
https://developers.google.com/web/tools/chrome-devtools
Web Vitals Extension
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Cara Saya Mengoptimasi Page Experience
Berikut ini cara saya mengoptimasi Page Experience (dalam hal ini Core Web Vitals). Cara ini saya sesuaikan dengan kebutuhan blog-blog saya.
Anda bisa mengikuti cara ini atau memakai cara sendiri, karena mungkin Anda punya jenis website/blog yang berbeda dan memerlukan perlakuan yang berbeda pula.
Gunakan tools alternatif untuk mencari ‘biang kerok’ kenapa halaman menjadi lambat
Tools-tools yang saya sebutkan di atas memang bagus untuk melihat skor Core Web Vitals, tapi rekomendasi untuk optimasinya saya lebih senang menggunakan tools.pingdom.com.
Pingdom lebih simpel dan meskipun tidak ada skor Core Web Vitals, tapi fitur waterfall-nya memudahkan saya mencari ‘biang kerok’ seperti script, image, atau elemen lain yang membuat loading halaman menjadi lambat.
Seperti yang saya katakan sebelumnya, Web Core Vitals erat kaitannya dengan pagespeed, jadi dengan mengoptimasi kecepatan web, maka skor Web Core Vitals juga besar kemungkinan (meski tidak selalu) akan ikut naik.
Dengan Pingdom, kita bisa melihat mana elemen yang paling besar ukurannya dengan cepat. Kita juga bisa menyortir http request berdasarkan jenis filenya, sehingga membuat optimasi bisa berjalan lebih cepat dan mudah.
Cara optimasi pagespeed menggunakan Pingdom akan saya bahas lebih lengkap dipostingan selanjutnya.
Optimasi halaman yang paling penting/paling banyak trafik dulu
Di blog-blog Ezoic (Ads network seperti Adsense) saya, halaman yang paling banyak trafik adalah halaman postingan, bukan homepage. Jadi, optimasi Page Experience saya fokuskan ke halaman-halaman ini terlebih dahulu karena sumber utama earning (tujuan utama blog PPC/CPM) dari situ.
Untuk mengetahui halaman-halaman bertrafik tinggi di website cukup mudah, Anda bisa menggunakan Google Analytic atau Google Search Console.
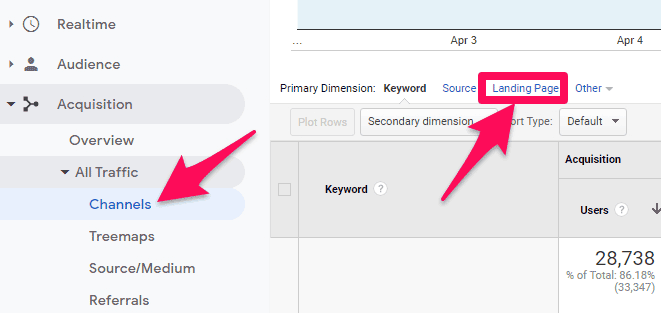
Di Google Analytic, klik pada menu Akuisisi (Acquisition), lalu pilih Semua Traffic (All Traffic) >> Saluran (Channels) dan pilih Organic Search.
Setelah itu, klik Halaman Landing (Landing Page) di bagian tab atas untuk melihat halaman-halaman dengan trafik paling tinggi.

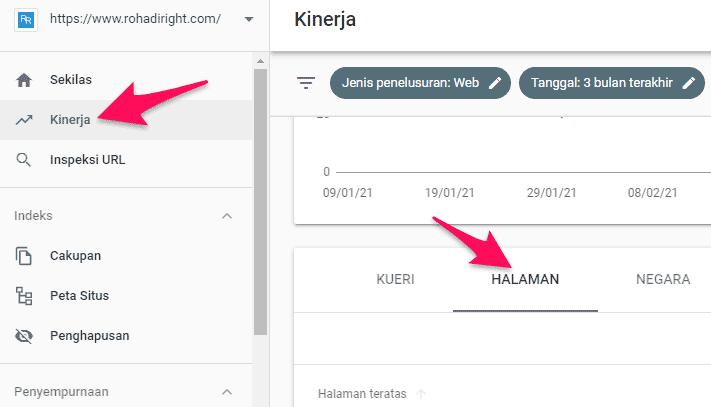
Di Google Search Console, klik menu Kinerja (Performance), lalu klik pada tab Halaman (Pages).
Anda bisa merubah rentang waktu default 3 bulan terakhir ke yang lebih baru (28 hari atau 7 hari) jika memang diperlukan.

Tidak menggunakan plugin-plugin yang tidak perlu
Bagi website berbasis WordPress, ini adalah salah satu sumber utama skor Web Core Vitals rendah dan loading web menjadi lambat.
Banyak yang tidak sadar (termasuk saya dulu) bahwa plugin-plugin populer, terutama dengan fitur yang terlalu banyak, bisa membuat loading web menjadi lambat.
Solusinya? Gunakan hanya plugin-plugin yang memang diperlukan dan lebih selektif dalam memilih plugin.
Cara memilih plugin yang tepat untuk website juga akan saya bahas lebih lengkap dipostingan selanjutnya.
Tidak selalu mengikuti Google 100%
Dari ketiga sinyal di Core Web Vitals, blog-blog adsense saya tidak bisa lulus dibagian Cumulative Layout Shift (CLS).
Penyebabnya? Karena saya menaruh iklan di above the fold yaitu di bagian bawah header dan bawah title.
Alhasil, elemen title dan konten artikel saya menjadi tidak stabil karena posisinya tergeser oleh kedua iklan above the fold di atas.
Solusinya? Saya biarkan apa adanya. Kedua iklan ini adalah penghasil earning paling besar bagi blog saya, jadi saya tidak akan mengorbankan earning saya demi skor CLS yang lebih baik.
Sebagai gantinya, saya optimasi semua script, image, plugin, dan elemen-elemen lain di blog (diluar iklan) dengan sedemikian rupa sehingga bisa menutupi kekurangan dari skor CLS ini.
Kesimpulan
Page Experience signals adalah salah satu upaya Google untuk selalu menyajikan pengalaman yang terbaik bagi penggunanya. Sebagai pemilik website, sudah seharusnya kita berusaha melakukan hal yang sama, mengupayakan pengalaman terbaik bagi pengunjung website kita.
Konten yang berguna, navigasi yang mudah, serta loading halaman yang cepat, adalah beberapa faktor utama yang membuat pengunjung lebih nyaman berada di sebuah website.
Dengan membuat pengunjung lebih nyaman, mereka akan lebih mungkin untuk kembali lagi (returning users), lebih mungkin mengklik website kita di SERP (CTR yang lebih tinggi), lebih mungkin membuka-buka halaman lain (bounce rate rendah), dan lebih mungkin bertransaksi (konversi yang lebih tinggi).
It’s win-win solution after all. For users, for Google, and for us.
Referensi :
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
https://developers.google.com/search/blog/2020/05/evaluating-page-experience
https://developers.google.com/search/docs/guides/page-experience
https://web.dev/vitals-tools/
Sebenernya masang iklan di above the fold biar CLS ngga tinggi bisa diakali dengan cara memasukkan script Adsense ke dalam yg udah diset min-height nya biar pas dirender dari awal udah kedeteksi di bagian itu ada bagian yang ditempati iklan
Ke dalam div class yang diset min height nya, wkwk itu nulis di komen (tanpa spasi) malah jadi div beneran
sip mas, bisa jadi solusi bwt adsense sepertinya. Tapi untuk Ezoic sepertinya susah diterapkan, karena iklan mereka dinamis, ukurannya berbeda-beda tiap visitor (menggunakan AI untuk menghasilkan penempatan iklan dengan konversi terbaik)