 Tulisan ini sebenarnya kelanjutan dari artikel optimasi pagespeed yang sebelumnya sudah saya tulis disini. Diartikel tersebut saya sudah membahas tentang mempercepat loading web terutama menggunakan parameter dari GtMetrix.
Tulisan ini sebenarnya kelanjutan dari artikel optimasi pagespeed yang sebelumnya sudah saya tulis disini. Diartikel tersebut saya sudah membahas tentang mempercepat loading web terutama menggunakan parameter dari GtMetrix.
Nah, ditulisan kali ini.. meskipun masih menggunakan parameter GtMetrix (untuk kecepatan loading), tapi saya tambahkan juga beberapa parameter lain yang bisa membuat optimasi pagespeed web Anda menjadi lebih maksimal. Dengan pagespeed yang maksimal tentunya SEO on page website Anda akan jauh lebih baik lagi.
Selain itu, bagian yang dioptimasi bukan hanya homepage saja tapi bisa diaplikasikan ke hampir seluruh bagian web seperti halaman category, single post sampai image attachment (kalau ada).
Dibagian pertama dulu, saya lebih banyak berorientasi kepada score (grade) yang diberikan oleh GtMetrix. Namun kali ini, saya akan lebih menitikberatkan kepada nilai loading time dan target saya adalah dibawah 1 detik.
Kenapa harus dibawah 1 detik ?
Ya biar lebih keren aja hehehe :D
Ga juga sih sebenernya.. silahkan cek disini untuk lebih jelasnya. Atau untuk versi lokalnya bisa dibaca disini.
Meskipun rekomendasi Google tersebut untuk mobile site, tidak ada salahnya jika versi desktop juga dioptimasi agar secepat rekomendasi untuk versi mobile. Logikanya, jika versi desktop bisa diloading dengan cepat maka versi mobile-nya pun akan relatif lebih cepat juga. Karena kode-kode css, php, maupun konten-kontennya berasal dari sumber yang sama.
Yang akan Anda pelajari dalam artikel ini antara lain :
- Cara Optimasi Pagespeed via GtMetrix.com (bagian 2)
- Cara Optimasi Pagespeed via Pagespeed Insights
- Cara Mengatasi HTML Error via W3.Org
- Spesial Bonus: Trik Mendapatkan score 100% User Experience di Google Pagespeed Insights
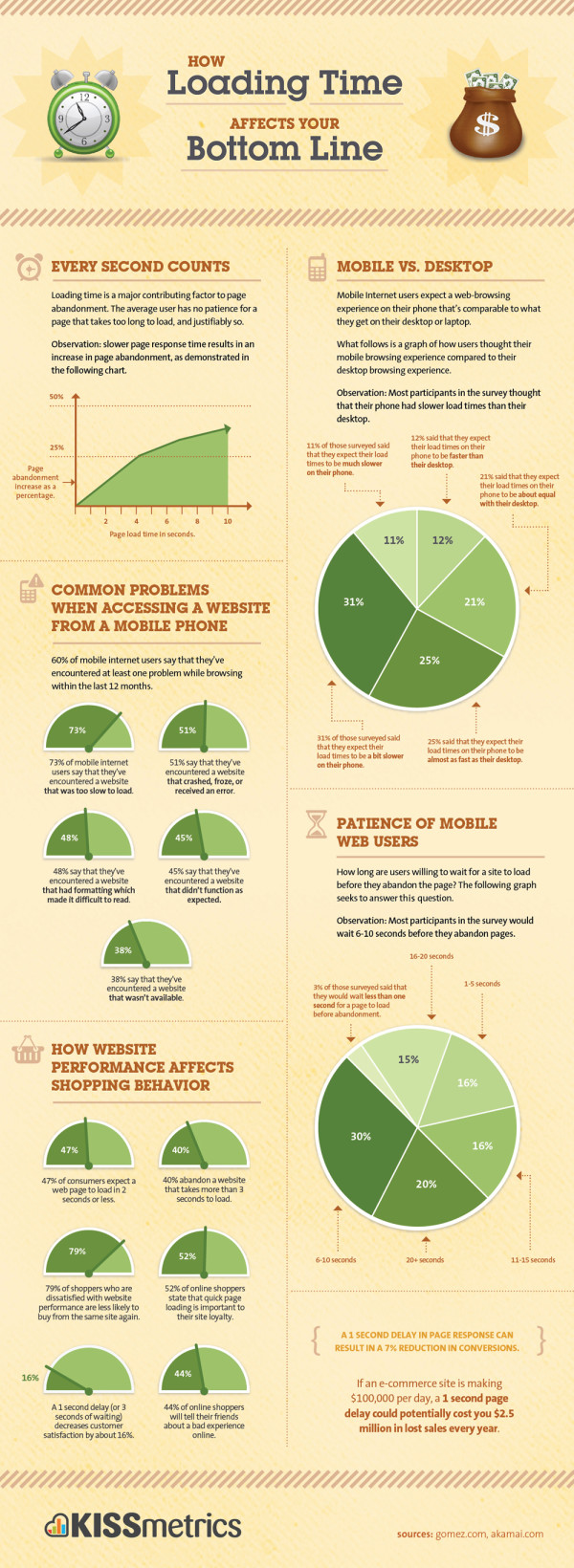
Sebelumnya, untuk lebih meyakinkan Anda tentang pentingnya kecepatan loading web silahkan simak infographic berikut ini yang saya ambil dari blog Kissmetrics.com

Cara Optimasi Pagespeed via GtMetrix.com (bagian 2)
Untuk Anda yang belum membaca dan mempraktekkan bagian pertama, sekali lagi silahkan baca dulu disini.
Untuk bagian kedua ini, saya awali dengan optimasi dibagian image (gambar). Kenapa ? Karena image termasuk elemen penting website yang berhubungan langsung dengan visitor (pengunjung). Apalagi jika web anda termasuk web e-commerce (toko online) atau web adsense yang berbasis image, maka optimasi image ini mutlak diperlukan.
Di GtMetrix, isu atau problem yang sering muncul sehubungan dengan image ada 3, yaitu Optimize images, Serve scaled images dan Specify image dimensions. Untuk optimize images sudah saya bahas di bagian pertama, jadi kali ini saya akan membahas tentang “serve scaled images” dan “specify image dimensions”.
Served Scaled Images (Menyajikan Gambar yang di Resize)
Isu ini muncul jika gambar yang Anda tampilkan diwebsite bukanlah gambar dalam ukuran yang sebenarnya. Misal, gambar thumbnail dihomepage web Anda tampilannya 150px x 150px, tapi gambar tersebut mengambil sumber dari gambar yang berukuran 450 x 450 atau bahkan mungkin lebih besar. Ini tentu saja membuat loading jadi lebih lama karena selain browser mendownload file yang lebih besar, browser harus meresize sendiri dalam ukuran yang lebih kecil sebelum menampilkan ke pengguna.
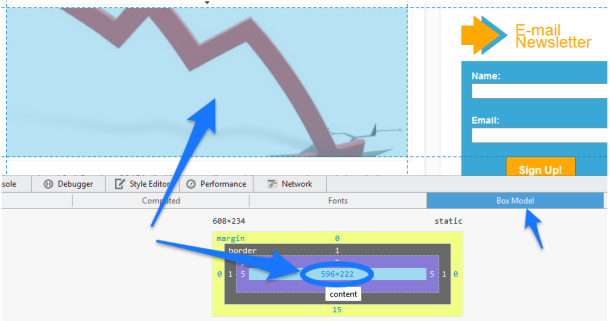
Untuk mengetahui apakah suatu theme sudah menggunakan gambar dan thumbnail dengan ukuran yang sesuai, cukup mudah. Arahkan kursor pada salah satu gambar di web yang menggunakan theme tersebut (bisa pada web demo atau pada web-web lain yang menggunakan theme tersebut) kemudian klik kanan dan pilih opsi “inspect element”. Selanjutnya, klik pada bagian Box Model. Disitu terdapat ukuran gambar yang ditampilkan beserta margin, padding, dsb.
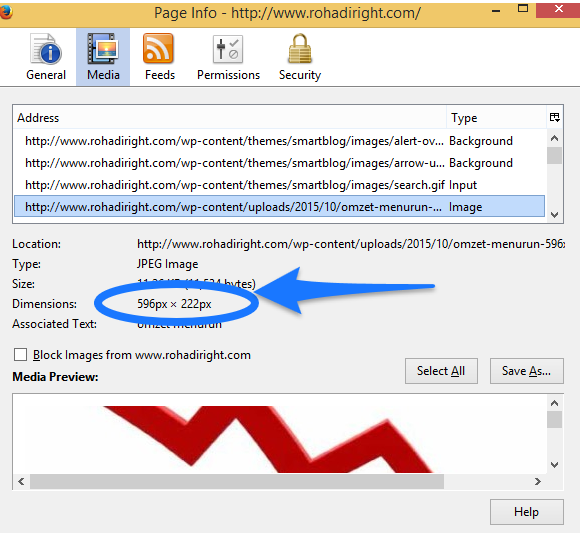
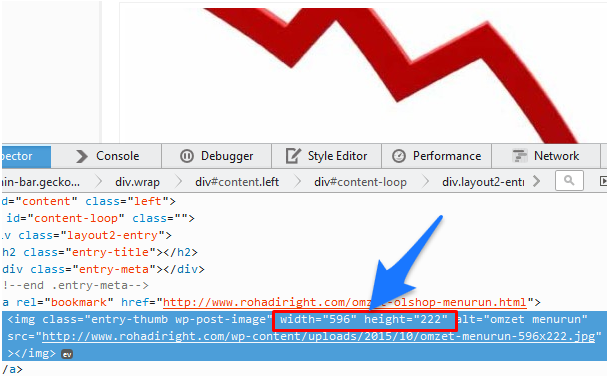
Kita ambil contoh web Rohadiright.com ini, dihalaman depan (homepage) setelah saya cek menggunakan cara diatas ukurannya adalah 596px x 222px.
Kemudian untuk melihat sumber gambar yang dipakai, arahkan kursor pada gambar tersebut dan klik kanan kemudian pilih opsi “view image info”. Dibagian dimensions akan tampak ukuran file yang sebenarnya. Jika ukuran yang tampil tidak sama dengan ukuran yang ada di box model, berarti theme tersebut masih belum menampilkan gambar sesuai sumber aslinya dan tidak akan bisa melewati isu served scaled image.

Dari hasil diatas, tampak bahwa homepage blog ini sudah menampilkan gambar yang di resize dan ditampilkan sesuai sumber aslinya. Apakah ini berarti theme blog ini sudah memenuhi syarat untuk melewati isu served scaled images ?
Masih belum. Kita juga harus melakukan test pada halaman lain yang memuat gambar seperti single post ataupun halaman category. Jika web Anda bertipe image based (wallpaper atau semi wallpaper) pastikan juga untuk melakukan pengecekan dihalaman attachment. Cara pengecekannya sama persis dengan 2 langkah diatas, menyamakan hasil di box model dan dibagian dimensions.
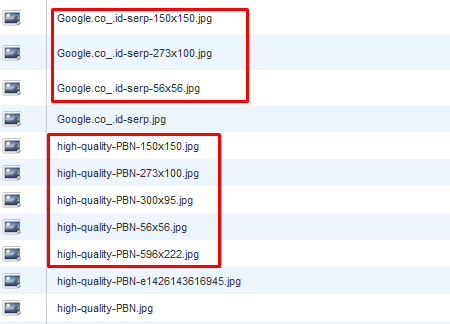
Idealnya, jika suatu halaman menampilkan gambar dengan ukuran tertentu, maka sumber yang diambil haruslah gambar dengan ukuran yang sama. Jika Anda melihat kedalam folder “uploads” di cpanel, untuk tiap 1 nama file gambar biasanya terdapat juga gambar-gambar lain dengan ukuran yang berbeda-beda. Gambar dengan ukuran berbeda-beda inilah nantinya yang akan dipakai sebagai sumber untuk menampilkan konten sesuai dengan ukuran yang ditampilkan ke pengguna (visitor).

WordPress sendiri sebenarnya sudah mempunyai fitur thumbnail otomatis setiap kita upload gambar (cek di Dashboard >> Setting >> Media).
Ukuran default thumbnail wordpress adalah :
150px x 150px (small)
300px x 300px (medium)
1024px x 1024px (large)
Namun dibanyak theme yang beredar sekarang ini, ukuran default diatas jarang dipakai. Para theme creator lebih banyak berimprovisasi menggunakan thumbnail dengan berbagai ukuran yang lebih atraktif dan stylist.
Nah pertanyaannya adalah, jika web yang terinstal wordpress sudah otomatis mempunyai file gambar dengan berbagai ukuran, kenapa isu served scaled images masih muncul ? Biasanya ini terjadi karena 3 hal :
1. Theme web Anda belum support thumbnai
2. Pembuat theme nya tidak menggunakan ukuran yang tepat untuk tiap gambar/thumbnail atau memang sengaja tidak melakukannya agar menghemat bandwith hosting
3. Anda mengganti theme ketika sudah terdapat banyak image di web.
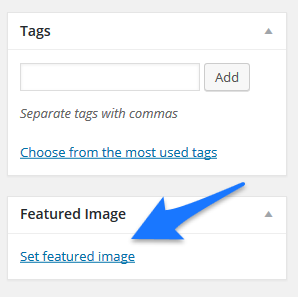
Untuk mengetahui suatu theme sudah sudah support thumbnail atau belum, masuk ke Dashboard >> Add New Posts/ Edit Posts. Jika theme sudah support thumbnail maka dibagian kanan bawah halaman posting tersebut akan ada fitur “Featured Image”.

Jika fitur diatas belum ada, berarti theme tersebut belum support thumbnail.
Jika masalahnya no 1 & 2, untuk menghemat waktu sebaiknya ganti saja dengan theme lain yang sudah support thumbnail dan resize gambar. Tapi jika Anda sudah cinta berat dengan theme web Anda dan ingin melakukan modifikasi, berikut saya jelaskan langkah-langkah yang harus Anda lakukan.
Pertama-pertama, tambahkan kode ini dibagian functions.php
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}Setelah itu, kumpulkan ukuran-ukuran gambar yang ada diwebsite mulai dari gambar thumbnail dihomepage, related post, sidebar (kalau ada), dsb. Ukuran-ukuran ini nantinya yang akan kita generate ulang agar menghasilkan file-file gambar dengan ukuran yang sesuai.
Misal, thumbnail dihomepage ternyata mempunyai ukuran 90px x 90px dan thumbnail direlated post mempunyai ukuran 160px x 160px, maka tambahkan kode berikut di functions.php tepat dibawah kode yang pertama.
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'home-thumb', 90, 90, true );
add_image_size( 'related-thumb', 160, 160, true );
}Bagian home-thumb dan related-thumb bisa Anda ganti dengan nama lain yang menurut Anda lebih mudah diingat.
Selanjutnya, instal plugin Regenerate Thumbnails atau Force Regenerate Thumbnails untuk melakukan regenerate ulang gambar-gambar di web Anda sesuai ukuran diatas. Proses regenerate bisa berlangsung cukup lama, tergantung jumlah image yang harus diregenerate.
Setelah proses regenerate selesai, langkah terakhir adalah mengganti nama thumbnail lama ke thumbnail baru (dalam contoh kali ini home-thumb dan related-thumb) yang sudah Anda buat tadi. Proses ini yang termasuk paling susah karena Anda harus sedikit mengerti kode php untuk mengetahui nama thumbnail lama Anda dan dimana lokasi thumbnail tersebut berada. Misal untuk bagian homepage, Anda bisa membuka index.php kemudian dari situ bisa ditelusuri apakah kode thumbnail homepage memang berada disitu atau dilempar ke halaman lain (loop.php, thumbnail.php dsb).
Biasanya, kode untuk pemanggilan thumbnail diawali dengan ini :
wp_get_attachment_image
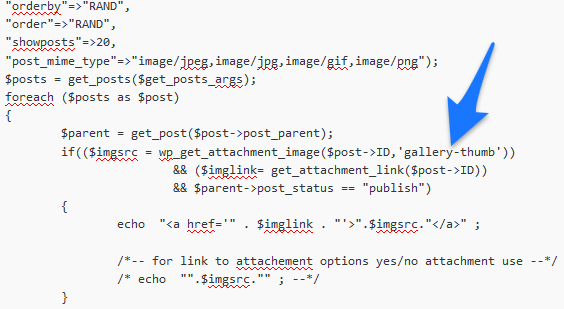
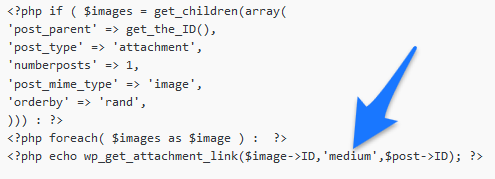
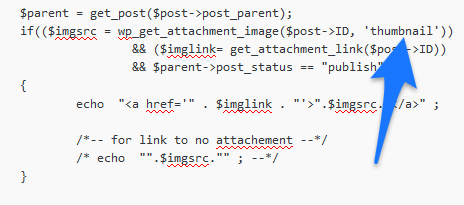
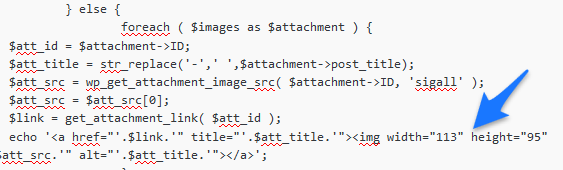
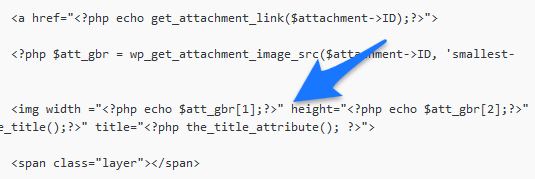
Berikut beberapa contoh halaman dimana kode thumbnail diletakkan :



Tiap theme mempunyai struktur yang berbeda-berbeda termasuk masalah pemanggilan thumbnail, jadi jika Anda tidak yakin atau mengalami kebuntuan, silahkan konsultasikan ke teman atau saudara yang lebih jago coding yaa :)
Kemudian jika masalahnya adalah yang ketiga, yaitu Anda mengganti theme ketika sudah terdapat banyak image di web Anda, maka jalan keluarnya adalah melakukan regenerate ulang menggunakan salah satu dari dua plugin yang sudah saya sebutkan diatas.
Specify Image Dimensions
Masalah ini biasanya muncul jika gambar di web Anda tidak menyediakan salah satu ukuran dari lebar (width) dan tinggi (height) atau malah bisa jadi tidak menyediakan ukuran untuk keduanya.
Kenapa hal ini penting untuk kecepatan loading web ? Simak penjelasannya disini.
Penjelasan sederhananya, ketika browser meloading suatu halaman, dia membutuhkan ukuran-ukuran tiap elemen (dalam hal ini gambar) agar bisa segera menampilkan versi visual halaman tersebut kepada pengunjung meski gambar yang ada dihalaman tersebut belum terdownload sempurna oleh browser. Makanya ketika kita sedang membuka website, kadang ada jeda dimana sebuah frame kosong muncul sebelum akhirnya terisi dengan gambar berukuran sama (biasanya terjadi jika koneksi lambat).
Jika gambar tidak memberikan data ukuran lebar dan tinggi pada browser, otomatis browser harus kerja 2x karena setelah mendownload gambar dia harus mencari tahu ukuran gambar tersebut kemudian menampilkannya secara visual dan merubah posisi elemen lain (entah itu text, image, navigasi atau widget) yang sebelumnya menempati posisi gambar tersebut.
Untuk memberikan detail ukuran pada gambar bisa lewat css maupun php/html. Google page speed sendiri saat ini hanya bisa mendeteksi pengaturan ukuran image via php/html, jadi jika ternyata theme Anda sudah memberikan detail ukuran untuk image via css, anda bisa mengabaikan isu ini. Tapi saya pribadi lebih suka memberikan detail ukuran image untuk keduanya agar lebih maksimal.
Untuk mengetahui apakah gambar di web Anda sudah menyediakan detail ukuran, silahkan arahkan kursor pada gambar yang akan dicek, kemudian klik kanan dan pilih opsi inspect element. Lalu lihat dibagian width dan height seperti gambar dibawah ini.

Jika detail width dan height muncul dan ukurannya sesuai berarti theme tersebut sudah menyediakan detail ukuran untuk gambar, tetapi jika tidak muncul maka ada dua kemungkinan, yaitu ukuran sudah ditentukan via css atau bisa jadi tidak ada pengaturan ukuran untuk gambar tersebut.
Untuk memberikan ukuran width dan height pada elemen gambar caranya adalah dengan membuka file php dimana gambar tersebut berada. Misal Anda ingin memberikan ukuran pada thumbnail di homepage, maka file yang biasanya harus diedit adalah index.php. Jika yang ingin diberi ukuran adalah gambar di single page maka file yang biasanya diedit single.php.
Biasanya, pengaturan ukuran thumbnail diawali dengan ini :
wp_get_attachment_image_src
Beberapa contoh pengaturan ukuran thumbnail :


Jika thumbnail disalah satu elemen web Anda mempunyai ukuran yang sama semua, maka Anda bisa memakai cara seperti gambar pertama, yaitu dengan menuliskan ukurannya secara langsung. Tapi jika thumbnail tersebut mempunyai ukuran yang berbeda-beda, maka Anda harus memakai cara yang kedua. Untuk mengaplikasikan pemakaian dengan cara kedua Anda bisa membaca selengkapnya disini.
Sekali lagi, setiap theme mempunyai struktur yang berbeda-beda, jika Anda mengalamai kebuntuan dalam editing maka segera konsultasikan ke teman yang lebih jago atau lebih baik lagi ke pembuatnya langsung jika memang theme tersebut ada layanan supportnya.
Setelah optimasi image, sekarang kita beranjak ke Javascript. Disini ada 3 isu yang sering muncul yaitu Defer parsing JavaScript, Prefer asynchronous resources dan Remove query strings from static resources.
Defer parsing of JavaScript
Isu ini muncul karena halaman javascript web terlebih dahulu diload sebelum konten web yang sebenarnya (artikel, text, image, dsb). Semakin banyak kode javascript di web Anda (terutama yang berada disekitar header), semakin lama pula waktu yang dibutuhkan browser untuk menampilkan konten pada pengunjung. Ini dikarenakan browser harus meloading semua javascript sampai selesai sebelum menampilkan konten yang sebenarnya. GtMetrix (dan Google) menyarankan untuk menunda pengambilan kode javascript sampai konten utama selesai diload.
Lalu bagaimana cara menunda pengambilan kode javascript ? Solusi dari saya cukup mudah, Anda tinggal instal plugin WP Deferred JavaScripts yang memang khusus digunakan untuk mengatasi masalah ini.
Prefer asynchronous resources
Hampir sama dengan isu diatas, Prefer asynchronous resources menyarankan penggunaan script async yang bisa diload berbarengan dengan konten utama web, sehingga tidak harus menunggu sampe javascript selesai diload dulu baru web utama bisa tampil. Dengan script async maka javascript dan konten web seperti text dan image bisa diloading secara bersamaan.
Misal, Anda mepunyai kode halaman web seperti ini :
<script src="loading_cepat.js"></script> <p>Cara agar web bisa loading dengan cepat seperti fast furious adalah dengan membaca tips-tips yang ada di blog Rohadiright.com</p>
Sebelum loading_cepat.js selesai diload maka paragraf text dibawahnya tidak akan bisa tampil dan dilihat visitor. Tapi jika kode halaman web anda seperti ini :
<script src="loading_cepat.js" async></script> <p>Cara agar web bisa loading dengan cepat seperti fast furious adalah dengan membaca tips-tips yang ada di blog Rohadiright.com</p>
Maka baik loading_cepat.js dan paragraf text dibawahnya bisa langsung tampil secara bersamaan, meskipun loading_cepat.js belum selesai diload.
Jadi perbedaan mendasar dari 2 isu diatas adalah:
Defer parsing of JavaScript -> menyarankan untuk menunggu konten utama selesai diload baru javascript diload.
Prefer asynchronous resources -> menyarankan konten utama dan javascript diload bersamaan.
Pengalaman saya, biasanya dengan menginstal plugin WP Deferred JavaScripts otomatis isu Prefer asynchronous resources juga hilang. Jika setelah menginstal plugin ini isu Prefer asynchronous resources masih muncul, Anda bisa mencoba mengaplikasikan kode async diatas.
Remove query strings from static resources
Isu terakhir yang sering muncul adalah “Remove query strings from static resources”. Untuk isu ini penanganannya cukup mudah jadi tidak perlu saya jelaskan panjang lebar. Cukup instal plugin Remove Query Strings From Static Resources dan masalah Anda akan teratasi. Tidak ada setting lanjutan, cukup instal dan aktifkan.
Note: Pada penggunaan 2 plugin diatas biasanya ada beberapa resource yang lolos dari optimasi, terutama yang resourcenya berasal dari luar (external). Saran saya minimalkan penggunaan external resource (seperti share button, kode analitics dll) pada yang penting-penting saja dan kalau bisa pilih yang scriptnya sederhana.
Untuk isu-isu yang lain saya rasa masih minor dan biasanya theme bawaan sudah otomatis support jadi tidak akan saya bahas disini.
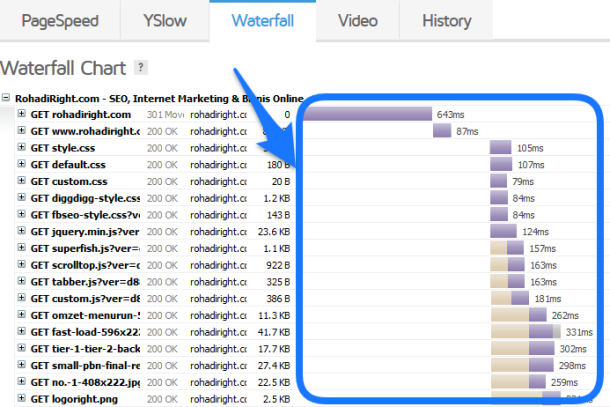
Bonus Tips : Optimasi Pagespeed via GtMetrix Waterfall
Cara ini cukup simpel tapi ampuh untuk menambah kecepatan web Anda. Dengan GtMetrix Waterfall kita bisa melihat semua elemen-elemen web yang mempengaruhi pagespeed mulai dari css, image, javascript, kode php, dsb.
Cara optimasinya sebagai berikut :
Setelah melakukan analisa di GtMetrix, arahkan kursor ke bagian menu “Waterfall”, kemudian lihat elemen-elemen mana saja yang diloading paling lama.

Dari situ anda bisa memutuskan apakah elemen-elemen yang bermasalah perlu dioptimasi atau tidak. Atau jika ada elemen yang kurang penting tapi cukup menyerap waktu loading, Anda bisa mempertimbangkan untuk menghapusnya.
Anda juga bisa memakai tools lain dengan fungsi serupa seperti http://tools.pingdom.com/fpt/
Cara Optimasi Pagespeed via Pagespeed Insights
Selanjutnya kita optimasi pagespeed di PageSpeed Insights
developers.google.com/speed/pagespeed/insights
Untuk memulai, masukkan url website Anda dikotak yang disediakan, kemudian klik “Analyze”.
Pagespeed Insights sendiri mempunyai 2 menu utama, yakni saran optimasi untuk Mobile dan Desktop. Bagian Mobile mempunyai 2 sub-menu yaitu Speed dan User Experience, sedangkan bagian Desktop terdapat sub-menu Suggestions Summary. Untuk sub-menu Speed dan Suggestions Summary ini sedikit banyak isu yang ditampilkan hampir sama dengan GtMetrix.
Di Pagespeed Insights ini ada 3 elemen utama yang bisa kita optimasi yaitu Image, Javascript dan CSS.
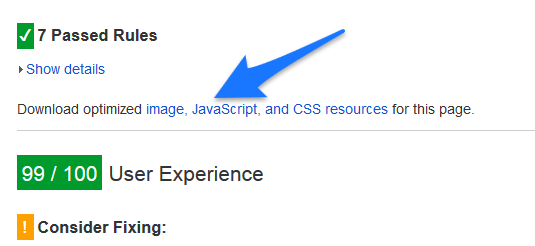
Caranya, setelah mengeklik ‘Analyize’, scroll kebawah hingga Anda menemukan kalimat “Download optimized image, JavaScript, and CSS resources for this page.”

Download file .zip tersebut, ekstrak, kemudian replace file-file lama Anda dengan file ini (biasanya memerlukan akses cPanel). File yang sudah disediakan Google tersebut adalah versi yang sudah teroptimasi dari file-file di website Anda sehingga lebih kecil ukurannya.
Total ada 4 file utama yang terdiri dari 3 folder (css, image dan js) serta 1 file manifest.

3 folder tersebut adalah versi yang sudah teroptimasi, sedangkan manifest berisi data letak file-file lama Anda berada.
Jika ada file-file eksternal dari pihak ketiga (javascript dari facebook, twitter, pinterest, dsb) maka abaikan saja karena kita tidak bisa melakukan apa-apa terhadap file-file tersebut.
Optimasi terakhir via Pagespeed Insights ini adalah bagian User Experience. Bagian ini memang tidak terlalu berhubungan langsung dengan kecepatan web, tapi menurut saya sangat penting karena berkaitan langsung dengan pencarian versi mobile. Dengan mengoptimasi User Experience hingga batas maksimal, tentunya memperbesar peluang web kita untuk lebih sering muncul dihasil pencarian versi mobile.
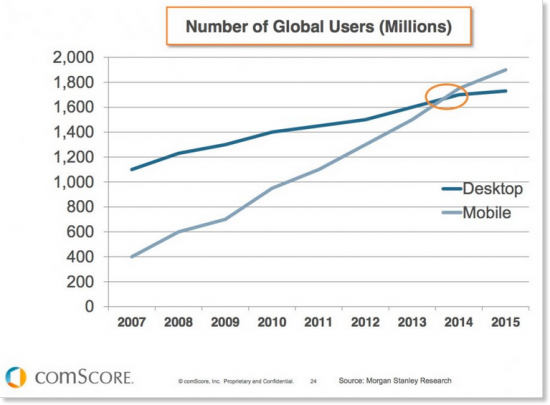
Apalagi dari berbagi data research terbaru menunjukkan akses via mobile mengalami lonjakan yang sangat masif tiap tahunnya. Dan sekarang ini, mayoritas pengunjung web sudah didominasi oleh user mobile mengalahkan versi desktop/pc. Jadi sangat rugi jika Anda tidak memaksimalkan potensi web Anda kepada mayoritas trafik yang datang.

(sumber)
Untuk optimasi User Experience ini saya jadikan Spesial Bonus dan bisa Anda download gratis panduannya nanti di akhir artikel.
Cara Mengatasi HTML Error via W3.Org
Untuk optimasi html ini kita akan memakai html validator dari w3
http://validator.w3.org/nu/
Pertama-tama klik bagian source, kemudian masukkan url web yang akan dioptimasi dan klik “Check”

Setelah itu akan tampil bagian-bagian html dari website yang bermasalah, biasanya ditandai dengan “Warning” dan “Error”. Error yang terjadi bisa bermacam-macam seperti kurang spasi, ada kode pembuka tapi tidak ada kode penutup atau sebaliknya, dan sebagainya. Bagian inilah yang harus Anda perbaiki.
Jangan kaget jika halaman error/warning yang tampil cukup banyak, biasanya dengan memperbaiki satu atau dua kode saja error/warning tersebut akan hilang karena w3 menampilkan html halaman web secara keseluruhan. Misal, dihomepage hanya ada satu kode yang salah yaitu bagian thumbnail. Akan tetapi dihomepage tersebut thumbnailnya tampil sebanyak 5 kali, maka kemungkinan besar error yang tampil di w3 validator ada 5.
Beberapa warning/error yang sering terjadi di w3 validator adalah sebagai berikut :
Attribute itemprop not allowed on element meta at this point
Untuk isu ini abaikan saja karena biasanya terjadi jika Anda menginstal plugin All in One SEO Pack dan mengaktifkan fitur default “Use Schema.org Markup”. Schema markup sendiri cukup berguna bagi SEO dan sudah disupport oleh Google dan search engine lain.
Element … is missing required attribute alt
Isu ini terjadi jika Anda tidak memasukkan element alt pada gambar. Cara memperbaikinya sangat mudah, cukup tambahkan kode alt=”alternative title gambar” pada source gambar yang bermasalah. Tulisan yang berwarna merah bisa Anda ganti dengan sembarang keyword yang berhubungan dengan gambar tersebut.
Misal, kode gambar seperti ini:
<img width"301" height="335" src="http://www.rohadiright.com/wp-content/ uploads/2015/05/Minify-CSS-Javascript.png">
Maka bisa ditambahkan alt menjadi :
<img width"301" height="335" src="http://www.rohadiright.com/wp-content/ uploads/2015/05/Minify-CSS-Javascript.png" alt="gambar minify css javascript">
The … attribute is obsolete. Consider specifying … in CSS instead
Isu ini terjadi jika Anda atau pembuat theme yang Anda pakai memasukkan attribute-attribute seperti center, border, margin, padding, dan sebagainya ke dalam html atau kode php (single.php, dsb) dengan memakai cara lama. Karena saat ini pemakaian dengan cara lama tersebut sudah usang (deprecated tag / attribute ) dan sudah ada alternative pemakaian yang lebih fungsional dan fleksibel. Ada dua cara untuk menyelesaikan isu ini, yaitu lewat CSS (seperti yang disarankan w3 validator) atau lewat html/php langsung dengan sedikit merubah kode yang ada.
Untuk cara pertama (via CSS) caranya adalah sebagai berikut :
Misal kode yang bermasalah seperti ini
<center>Iklan adsense</center>
atau seperti ini
<div align="center">Iklan adsense</center>
Maka bisa dirubah menjadi :
<div id="ads">Iklan adsense</div>
Kemudian di halaman CSS (biasanya di stylesheet.css) masukkan kode dibawah ini:
#ads{text-align:center;}Jika masih belum bisa juga tambahkan margin right dan left nya menjadi auto
#ads{text-align:center;margin-right:auto;margin-left:auto;}Cara kedua adalah dengan merubah langsung kode yang ada (dan menurut saya lebih mudah dan simple). Misal kode yang bermasalah seperti diatas, maka bisa dirubah menjadi seperti ini :
<div style="text-align:center">Iklan adsense</div>
Untuk kode-kode html lain yang pemakaiannya sudah usang silahkan cek disini.
Element … not allowed as child of element … in this context.
Ini terjadi jika block-level elemen seperti <div>, <h1> atau <h2>, <p>, dan sebagainya berada didalam inline elemen seperti <span>, <img> dan sebagainya.
Misal, ada kode html seperti ini :
<span style="color:red"><h3>Optimasi Pagespeed Paling Lengkap 2016</h3></span>
Kode ini tidak valid, yang benar seharusnya adalah seperti ini :
<h3><span style="color:red">Optimasi Pagespeed Paling Lengkap 2016</span></h3>
Stray end tag …
Ini biasanya terjadi jika tag penutup seperti </div>, </p> dan sebagainya tidak mempunyai tag pembuka (<div>, <p>,dsb). Hati-hati jika isu ini muncul karena biasanya masalahnya bukan terjadi langsung pada tag yang dianggap bermasalah, tapi pada elemen lain yang lupa tidak dimasukkan tag pembuka, sehingga w3 validator menjadi bingung antara tag pembuka milik suatu elemen dengan tag pembuka milik elemen lainnya. Untuk memperbaiki isu ini, Anda harus merunut tag-tag tersebut dari atas satu persatu.
Dan sekali lagi, untuk editing html ini perlu sedikit pemahaman kode html atau php, jika Anda masih baru belajar wordpress sebaiknya serahkan kepada yang lebih ahli. Tapi kalau Anda seorang pemula dalam coding dan mau bereksperimen sendiri (seperti saya) juga tidak apa-apa, hitung-hitung sambil belajar. Jangan lupa backup dulu data-data webnya ya, biar bisa segera direstore kalau-kalau terjadi kesalahan.
Itulah tips-tips untuk optimasi pagespeed yang bisa saya bagikan untuk bagian kedua ini. Jika Anda benar-benar mempraktekkan seluruh optimasi pagespeed seperti yang sudah saya jelaskan diatas, saya yakin PageSpeed Score GtMetrix Anda minimal bisa di angka 95% (grade A) dan Page Load Time bisa dibawah 1 detik seperti judul bombastis artikel ini ;)
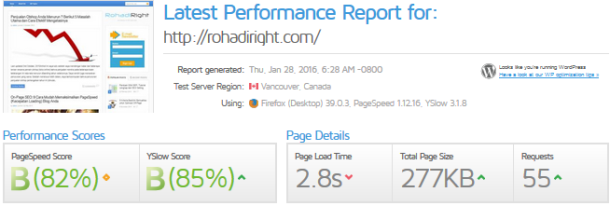
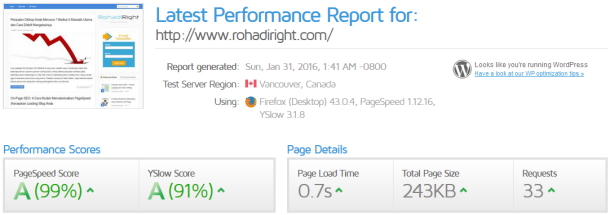
Sebagai perbandingan, berikut screenshot pagespeed web rohadiright.com pada awal saya menulis artikel ini:

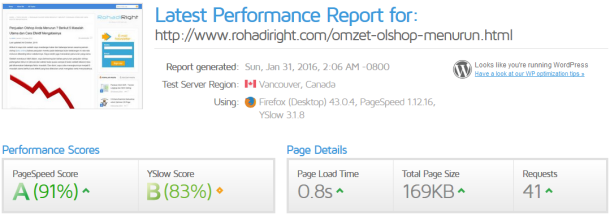
Dan ini adalah screenshot pagespeed setelah saya optimasi kemaren :

Single post :

Not bad lah untuk web yang masih numpang di shared hosting.. :)
Semoga artikel ini bermanfaat. Jika Anda mendapat masalah dalam optimasi pagespeed atau isu yang Anda hadapi belum pernah saya bahas disini, jangan sungkan-sungkan untuk berkomentar. Siapa tahu saya atau visitor lain bisa memberikan solusi.
FYI, saya sendiri untuk masalah coding juga masih dalam taraf belajar. Jadi jika ada kekurangan atau kesalahan dalam postingan ini mohon dimaklumi. Kritik dan saran saya terima dengan senang hati, agar kedepannya saya bisa menyajikan konten-konten yang lebih bermutu.
Terakhir, Spesial Bonus: Trik Mendapatkan score 100% User Experience di Google Pagespeed Insights khusus untuk para pembaca setia RohadiRight.com, silahkan download dengan memasukkan email Anda ke kotak form dibawah ini.
Topik lain seputar SEO :
- Panduan GSA SER : Tutorial Lengkap dan SEO Setting
- 9 Kriteria Backlink Berkualitas untuk Optimasi Off-Page
- 15 Cara Ampuh Menulis Artikel SEO Friendly yang Belum Anda Tahu!
- Cara Membuat Tier 1 dan Tier 2 di GSA SER (Search Engine Ranker)
- 8 Cara Menemukan Ide Keyword Dalam Waktu 10 Menit atau Kurang (Tanpa Tools/Software)
- Ahrefs Tutorial: Cara Efektif Mengetahui Backlink Kompetitor Dan Menduplikasinya
- Ingin Belajar SEO ? Disinilah Tempatnya …
- 4 Cara Merampok Long Tail Keyword, Dongkrak SERP dengan Sedikit Artikel
- Google Penguin 4.0: Kabar Baik Atau Buruk Bagi Dunia SEO ??
- Google Search Console: Panduan Lengkap & Cara Penggunaan
- Panduan Lengkap Cara Mencari Domain Expired Berkualitas

Bagus banget artikelnya, kalau untuk toko online ini sy rasa sangat susah settingnya ya ?? soalnya banyak gambar. bukan begitu ?
Tidak juga. Untuk image bisa di minimize otomatis dengan plugin-plugin wp
Ilmu yang bermanfaat, terutama website yang menggunakan wordpress :)
wihhh kok hampir 90% semua yah scorenya. tapi kalau asinkron pernah nyoba mas error tampilannya.
Cara Optimasi Pagespeed via Pagespeed Insights dari developers.google.com/speed/pagespeed/insights jika tidak menggunakan cpanel karena web saya termasuk vps?
Maaf saya kurang mengerti dengan maksud pertanyaannya
untuk defer parsing javascript saya menggunakan plugin yang mas sarankan wp deferred javascript malah terjadi error gambar-gambar product web saya tidak mau tampil mas, kira-kira apakah ada cara lain untuk mengoptimalkan defer parsing javascript? Terimakasih
Hasil tiap web bisa berbeda karena pengaruh hosting. Jika terjadi error, kemungkinan hostingnya tidak support jadi harus memakai plugin/script lain. Atau kalau tetap tidak bisa dan tetap pingin memakai fitur tersebut, harus pindah hosting
Salam kenal pak, saya coba untuk praktekkan, terimakasih banyak sudah share dengan detail. Kalau kita sebenarnya mau mencari teryata bayak ilmu yang bahkan premium tapi gratis hehehe
Mantap banget gan,, terimakasih atas pencerahannya :)
ini untuk blogspot bisa nggak mas???saya pakai yang speedinsight,,setelah download file yang di sediakan,,naruh di blog nya gimana???trimakasih….
Untuk blogspot jarang yang bisa dioptimasi kecuali template dan image yang kita upload ke blog, karena kebanyakan elemen sudah default dari blogspot.com nya dan tidak bisa di custom. Di blogspot juga tidak ada fitur yang fungsinya mirip plugin-plugin seperti di wp.
halloo….kok komentarku moderasi terusss….help me mastah
komen yang mana masgan… kalo komennya bukan spam inshaallah saya approve :)
Lengkap, detail dan mudah di mengerti hanya itu yang bisa saya katakan di sini selebihnya memang patut di simak semua isi materi yang di ulas ini,terimakasih buat mas Rohadinigrat salam sukses dan salam kenal dari ane blogger pemula…
kecepatan loading website hingga satu detik memang sangat luar bisa gan
sangat membantu para pengguna yang mengakses website kita dengan koneksi yang kurang bagus
pokoknya tutorialnya mantep mas…saya tunggu tutorial berikutnya
sebagian js ada yang berhasil saya coba pada blog saya, tapi ada juga yg tidak bisa mas, apa ada cara lain yang bisa menyelesaikan masalah page speed ini. kalau js nya di buang juga malah tampilan blog jadi tidak menarik.
iya, untuk masalah js memang cukup membuat dilema
keren mas, langsung saya coba
Mas hasil uji gtmetrix web saya kok beda ya antara dekstop dng android. Hasil dekstop dever parsing java scrip 76 tapi di chrome scorenya 0 . Kira2 saya harus install plugin apa yang bisa ke duanya hasilnya bagus
maaf kurang tau juga saya mas kalau yang seperti itu, belum pernah mengalami masalah yang sama
skor ideal GT Matrix nya berapa ya mas, soalnya saya sudah coba dan blog saya hasilnya 95/87
dengan skor ini waktu loadingnya masih lelet.
Bisa jadi bervariasi mas, tergantung elemen yang bermasalah. Kalau web saya rata-rata saya usahakan diatas 90/90 semua
saya mengalami masalah pada Defer parsing of JavaScrip dan Minimize request size nilainya cuma 31 saja.
uda muter2 cari informasi. tp belum nemu jga.
mohon solusinya mas
Coba pake plugin seperti Autoptimize mas..
Mas, sya sebenarnya sudah ketemu dengan permasalahan kecepatan loading blog sya. Yakni penggunaan widget histats. Karena setelah sya copot hasil sangat memuaskan di gtmetrix maupun pingdom.
Tapi yang jadi permasalahan sya sangat membutuhkan tracing trafik seperti histats ini. Dan sangat sulit untuk beralih ke analitics google. Ada gak cara membuat widget histats ini gak menimbulkan redirects? ato ada saran situs tracker gratis lain yang juga lengkap stats nya mas?
saran saya pindah ke Analytic Google mas, dan jug daftarkan ke search console. Menurut sy fitur di Google Analytic & search console sudah lebih dari cukup untuk menganalisa trafik web. Jika tetap tidak sreg, bisa coba cari tracker laen. Yang jelas histat tidak recommended karena terakhir saya pake, mereka menyisipkan script iklan tertentu yang cukup mengganggu performa web
Dari 91 & 82 jadi 91 & 96. Lumayan.
Makasih banyak Om :D
banyak hal baru disini.. beneran.. (ini bukan blog walking ya).. pasti bakal balik lagi deh ke web ini utk belajar banyak. Makasih sdh dishare ya.. kapan2 share dong soal, buat sedikit artikel tiap bulan tapi SERP bisa tetap gagah..
sangat membantu informasinya. selalu sukses ya min.. dan update update terus :D