 Page Speed atau kecepatan loading suatu halamanan blog / website adalah salah satu faktor dalam on-page SEO yang nantinya akan bisa berpengaruh pada ranking blog di SERP.
Page Speed atau kecepatan loading suatu halamanan blog / website adalah salah satu faktor dalam on-page SEO yang nantinya akan bisa berpengaruh pada ranking blog di SERP.
Dalam algoritma terbaru search engine Google, kecepatan loading adalah salah satu faktor penting karena berkaitan langsung dengan user experience yang belakangan ini memang makin diutamakan oleh Google.
Pada tulisan kali ini, saya akan membeberkan 9 cara mudah untuk memaksimalkan page speed atau kecepatan loading blog Anda agar user experience dan bounce ratenya makin bagus.
Kenapa Google makin mengutamakan user experience ?
Menurut logika saya, hampir semua bisnis pada dasarnya bertujuan untuk memuaskan konsumen.
Tidak terkecuali dengan Google, mereka ingin halaman depan SERP mereka dipenuhi blog / website yang berkualitas agar visitor yang searching di search engine mereka tidak kecewa. Dan user experince yang baik, dalam hal ini kecepatan loading situs adalah salah satu syarat untuk dianggap sebagai web berkualitas (selain konten dan desain web tentunya).
Membanjirnya smartphone di seluruh penjuru dunia (terutama Android) kemungkinan juga menjadi salah satu alasan kenapa faktor PageSpeed menjadi lebih diperhatikan.
Seperti diketahui, koneksi internet rata-rata di negara ketiga (termasuk Indonesia) memang masih cukup lambat, jika harus merender halaman-halaman berat seperti image atau video biasanya baru bisa ngeload diatas 10 detik (atau mungkin bisa satu menitan).
Hal ini juga yang mungkin mendasari adanya update algoritma Mobilegeddon pada bulan April 2015 kemaren, yang secara khusus mengutamakan web-web yang sudah mobile-friendly untuk tampil dihalaman pencarian versi mobile.
Dewasa ini tampilan responsive bukan lagi opsional, tapi it must jika Anda ingin hasil yang maksimal untuk SEO blog Anda. Entah itu blog/web Adsense, Toko Online ataupun web affiliate.
Jika Anda membutuhkan theme yang responsive Anda bisa membelinya di Ads.id, disitu sudah banyak seller yang menjual theme-theme responsive serta SEO friendly.
Balik lagi ke PageSpeed blog, jika tampilan responsive ditujukan untuk optimasi on-page SEO versi mobile, maka 9 cara memaksimalkan page speed blog dibawah ini bisa berfungsi untuk optimasi on-page SEO baik di versi desktop (PC) maupun versi mobile.
note: saya tidak mengerti coding dan bahasa pemrograman, yang saya kemukakan disini so far hanya berdasarkan pengalaman sendiri. Kode-kode yang saya tulis dibawah ini baik itu html, javascript, php, dll saya dapatkan dari berbagai sumber. Jika ada kesalahan mohon dikoreksi.
Cara #1: Gzip Compression
Kompresi Gzip mempercepat loading website karena sebelum diterima user, server web mengirim versi zip dari website ke browser, tentunya dengan ukuran yang lebih kecil daripada versi asli. Dan browser inilah yang bertugas mengekstrak zip tersebut ke bentuk aslinya sebelum diterima user/visitor.
Untuk mengaplikasikan Gzip Compression ini, tambahkan kode berikut ke .htaccess web Anda :
# compress text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </ifModule> # Or, compress certain file types by extension: <ifModule mod_deflate.c> <files *.html> SetOutputFilter DEFLATE </files> </ifModule>
Untuk mengecek apakah website Anda sudah mempunyai fitur Gzip compression, silahkan di test menggunakan tools berikut ini :
http://www.whatsmyip.org/http-compression-test/
https://www.feedthebot.com/tools/gzip/
Cara #2: Content Delivery Network (CDN)
CDN berfungsi untuk mempercepat request file ke server asli dengan membuat file copy nya di berbagai server pendukung di seluruh dunia.
Misal kita di Indonesia dan ingin mengakses website dengan hosting di Amerika. Jika website ini menggunakan CDN, maka kita bisa dialihkan ke file copy web tersebut yang mungkin saja berada di Singapore, China dan sebagainya yang lokasinya lebih dekat dengan tempat kita berada agar request file berjalan lebih cepat.
Layanan CDN paling populer dan yang biasa saya gunakan adalah Cloudflare. Untuk cara setting CDN ini Anda bisa googling, saya tidak akan menjelaskan lebih panjang disini. Dan untuk Anda yang punya hosting di Hostgator biasanya fitur CDN ini sudah ada dibagian cpanel dengan simbol awan (clouds), tinggal diaktifkan saja.
Cara #3: Gunakan Plugin Cache
Plugin Cache berfungsi menyediakan file statis ke pengunjung agar request file ke server lebih sedikit dan bandwith tidak membengkak. Plugin yang populer adalah W3 Total Cache dan WP Super Cache. Yang biasa saya gunakan adalah WP Super Cache, Anda bisa baca tutorial penggunaannya disini.
Cara #4: Leverage Browse Caching
Leverage Browse Caching berfungsi untuk memperpanjang masa cache suatu file/elemen website. Fitur ini sangat berguna terutama jika Anda mempunyai banyak file di dalam blog / website yang jarang berubah.
Untuk mengaplikasikan Leverage Browse Caching ini, tambahkan kode berikut ke .htacces :
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Cara #5: Minify CSS & Javascript
Memperkecil ukuran file CSS & Javascript juga cukup bisa membantu mempercepat loading web atau blog Anda. Karena meskipun ukuran file ini rata-rata hanya 1 – 5 kb, tapi file ini akan selalu di load saat pengunjung membuka halaman-halaman web Anda, jadi saya kira optimasi di bagian ini bisa cukup berguna.
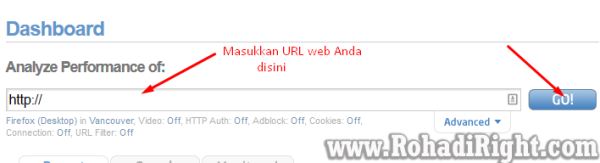
Bagaimana caranya ? Buka GTmetrix.com dan masukkan url website Anda di kotak yang disediakan, kemudian klik Go!

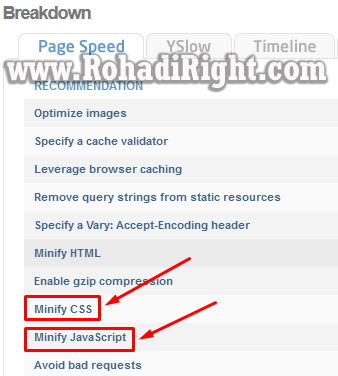
Dibagian Page Speed, cari “Minify CSS” dan “Minify Javascript” kemudian klik.

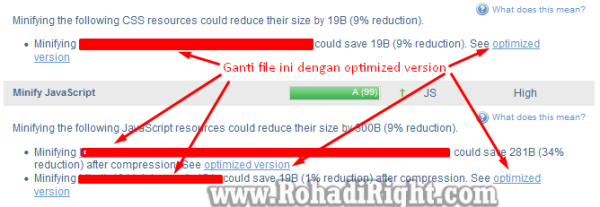
Url-url yang tertera disitu itulah file-file web Anda yang perlu di optimasi. Untuk mengoptimasinya buka link “optimized version” dan copy file yang ada disitu. Kemudian masuk ke cpanel web Anda dan cari lokasi file yang perlu dioptimasi diatas kemudian gantikan dengan file optimized version yang barusan anda copy. Begitu seterusnya untuk file-file lain. Jangan lupa backup dulu file-file web Anda agar jika ada kesalahan bisa di restore lagi dengan mudah.

Beberapa files kadang sulit di optimized karena berasal dari pihak ketiga seperti kode dari web forms email, histats, share button dan sebagainya. Untuk ini saya masih belum tahu cara mengoptimasinya kecuali dengan mencopot widget yang bersangkutan.
Cara #6: Kompresi Gambar
Kompresi Gambar ini mempunyai peranan cukup penting karena seperti kita tahu biasanya gambar adalah file yang paling besar yang diload halaman web (selain header dan banner). Untuk kompresi gambar saya biasa menggunakan WP Smush (versi free), karena bisa otomatis mengkompresi begitu kita upload gambar. WP Smush juga bisa mengkompresi secara bulk file gambar / image yang sudah diupload sebelum instal plugin tersebut.
Cara #7: Hapus Widget / Elemen website yang Tidak Penting
Disetiap instalasi wp untuk olshop maupun adsense, widget-widget yang tidak terlalu penting biasanya selalu saya hapus seperti Widget Meta, Recent Comments, Tags, Archive bahkan kadang kategori (jika web hanya mempunyai 1 kategori alias web micronice). Saya juga sudah tidak pernah menggunakan header berukuran besar seperti ketika dulu mulai belajar ngeblog menggunakan blogspot. Apalagi background warna-warni di sekeliling web.
Cara #8: Hapus Plugin yang Tidak Penting
Jika hosting anda masih shared, biasanya menginstal plugin terlalu banyak juga bisa berpengaruh buruk untuk performa web. Hindari menginstal plugin yang tidak terlalu penting seperti plugin untuk setting robots.txt (Anda bisa setting langsung via cpanel), Plugin Legal Pages (Anda bisa membuatnya manual) dan sebagainya.
Cara #9: Gunakan Hosting Yang Kuat
Ini opsional, tapi sangat recommended jika anda sudah mempunyai budget yang cukup memadai dan income yang stabil.
Untuk menghemat biaya, kadang pemilik website menyewa hosting seadanya asal web bisa diakses pengunjung. Jika Anda sudah mempunyai web yang mempunyai income stabil dan long term, saya sarankan untuk menyewa hosting yang lebih kuat seperti vps atau dedicated server. Olshop saya dulu juga hosting di shared host, tapi ketika trafik sudah mulai ramai dan tampak menjanjikan, saya tidak ragu untuk memindahnya ke vps. Biaya sewa tentu lebih mahal, tapi jika untuk menunjang bisnis utama kenapa tidak ? Hitung-hitung sebagai investasi, right..??!
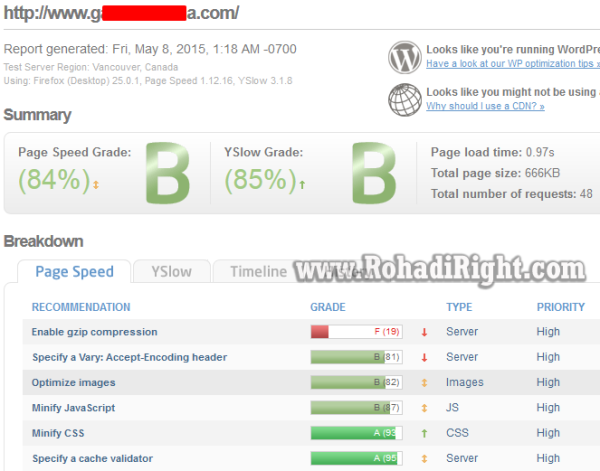
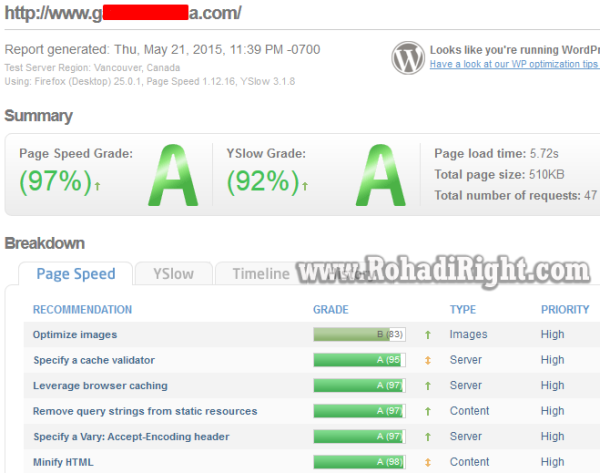
Jika sudah mengaplikasikan kesembilan cara diatas, silahkan cek Page speed web anda via GTmetrix.com. Jika Anda bisa mencapai grade AA tentu bagus sekali. Jika belum silahkan dicek lagi dikolom Page Speed dan YSlow, apakah ada bagian yang terlewatkan.
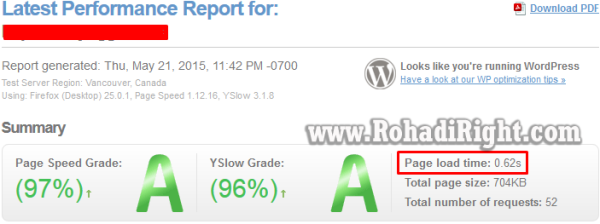
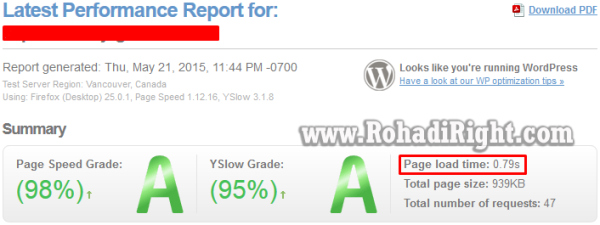
Sebagai perbandingan, berikut ini beberapa contoh web olshop yang saya optimasi di GTmetrix.com
Olshop 1 (Sebelum)

Olshop 1 (Sesudah)

Olshop 2 (Grade AA loading time 0.62 second)

Olshop 3 (Grade AA loading time 0.79s)

Dengan mengoptimasi elemen-elemen web diatas, semoga loading web Anda bisa lebih cepat dari sebelumnya, bounce rate mengecil dan tentu saja user experience yang lebih baik.
Saya yakin masih banyak elemen lain yang bisa dioptimasi untuk mempercepat loading web selain yang saya tuliskan diatas. Karena keterbatasan saya dalam hal coding, jadi hanya poin-poin diatas yang saya ketahui. Jika Anda mengetahui elemen lain yang bisa di optimasi dan tahu bagaimana caranya, silahkan ditambahkan di kolom komentar agar saya bisa mengupdatenya di postingan ini.
Bagi Anda yang menanyakan theme yang biasa saya pakai, untuk onlen shop saya biasa menggunakan theme agan Virtarich dari ads.id karena cukup SEO friendly, desain responsive dan fast load. Cek websitenya disini.
Btw sedikit out of topic, alih-alih membuat 4 post perbulan (1 post per minggu), bulan ini hanya 1 postingan ini yang bisa saya tulis di blog. Kendalanya karena sekarang saya mengurusi beberapa proyek lain yang cukup menyita waktu seperti mengurus 2 grup PBN, mengurus dan maintenance blog-blog adsense lokal dan juga proyek baru adsense berbahasa inggris. Selain itu saya juga harus mengajari karyawan baru untuk membantu optimasi off-page. Dan terakhir, saya harus mengawasi dan maintenance olshop-olshop saya yang mendekati puasa dan lebaran harus saya persiapkan dengan baik, karena puasa dan lebaran adalah musim panen untuk penjual onlen dengan jenis dagangan seperti di olshop saya. Apalagi sekarang ada momongan baru dirumah, jadi makin terbataslah waktu online saya.
So, dengan berat hati saya harus mengubah rencana saya sebelumnya untuk posting seminggu sekali di blog ini menjadi 1-2 post per bulan. Dengan berkurangnya jumlah post, saya berharap bisa memberikan tulisan-tulisan yang benar-benar bisa bermanfaat, lebih detail dan mengulas dengan lebih dalam. Jadi daripada memaksakan lebih banyak posting dengan kualitas rata-rata, saya lebih memilih posting lebih sedikit tapi lebih mengena, lebih berkualitas dan tentunya kalau bisa diatas rata-rata :)
Terakhir, saya tunggu komen-komen, saran dan tambahannya. Jika Anda sudah mempraktekkan apa yang sudah saya jelaskan diatas, saya ingin tahu apakah pagespeed web anda bisa naik ke grade AA ?? Atau Anda punya cara yang lebih baik untuk mempercepat page speed blog ? Mari berdiskusi :)
Postingan lain seputar SEO :
- Panduan GSA SER : Tutorial Lengkap dan SEO Setting
- 9 Kriteria Backlink Berkualitas untuk Optimasi Off-Page
- 15 Cara Ampuh Menulis Artikel SEO Friendly yang Belum Anda Tahu
- Google Search Console: Panduan Lengkap & Cara Penggunaan
- Panduan Lengkap Cara Mencari Domain Expired
- Cara Membuat Tier 1 dan Tier 2 di GSA SER (Search Engine Ranker)
- 8 Cara Menemukan Ide Keyword Dalam Waktu 10 Menit atau Kurang (Tanpa Tools/Software)
- Ahrefs Tutorial: Cara Efektif Mengetahui Backlink Kompetitor Dan Menduplikasinya
- Ingin Belajar SEO ? Disinilah Tempatnya
- 4 Cara Merampok Long Tail Keyword, Dongkrak SERP dengan Sedikit Artikel
- Google Penguin 4.0: Kabar Baik Atau Buruk Bagi Dunia SEO ??
pake nginx, varnish, n memcached mas… lsg wuush wuush wuush situsnya…
siapp..saya pelajari dlu mas ;)
Hosting ini yang suka bikin bt mas, pengen ganti cuman dana belum stabil traffic nya.
Template dan hosting juga pengaruh ya, pengen pindah ke vps aja nih blog. Btw udah berapa karyawannya nih mas?
Theme dan hosting tentu berpengaruh mas, bisa dibandingkan blog yg di host di shared hosting sama vps, pasti ntar keliatan perbedaan kecepatannya
Karyawan baru 5, tapi alhamdulillah dah cukup banyak membantu memudahkan kegiatan onlen saya :)
ngaruh banget, hosting kuat biarpun shared tetep whuuz.
theme yg pageloadnya A tapi tampilan halus ada di recommendedstore.com
Wah siiip banget sharingnya mas bro… harus segera dicoba
Terimakasih
sipp…sama2 mas
wolaahh tutorialnya mantep mas, tapi aku sendiri kurang begitu familiar sama koding, jadi biasanya langsung beli theme yang fast loading aja,, hihi..
bikin juga dong tutorial :
Cara mudah memaksimalkan momongan biar cepet gede
Cara mudah memakimalkan jomblo biar cepet move on..
eh momongan itu maksudnya anak baru atau i**r* baru, ahahahah…
hehe untuk request tutorialnya kaya e lbh pas ke blogger diary mas, ane blogger matre jadi mlh acak adut ntar tulisannya :v secara waktu jomblo dlu ane jg gak move move on kok ekekekhh
Utk pilihan theme fast load itu pasti, tapi dengan tambahan CDN dan poin2 yg saya jelaskan diatas pastinya speed bakal bs lebih maksimal. Karena tdk semua theme bs mengcover poin2 diatas :cmiiw:
keren banget om tembus 98 95 :3
Makasih…kalo praktek 9 cara diatas pastinya bisa jg kok sepertinya itu :)
Wuih detail banget gan tutorialnya.
Tp ane dah coba masukin koding-koding tu di httaccess trus ane aktivin cloudflare…eh malah kena ..500 Internal Server Error
Kenapa yah itu gan?
Oya buat plugin pendukung pagespeed apa gak dipakai gan?
Ane msh nyari plugin gratisan tp blm puas. WP Smush katanya dah berbayar ya gan?
Wuih detail banget gan tutorialnya.
Tp ane dah coba masukin koding-koding tu di httaccess trus ane aktivin cloudflare…eh malah kena ..500 Internal Server Error
Kenapa yah itu gan?
Oya buat plugin pendukung pagespeed apa gak dipakai gan?
Ane msh nyari plugin gratisan tp blm puas. WP Smush katanya dah berbayar ya gan?
Coba dipreteli satu-persatu dulu masgan yg di .htaccess, cari kode yg bermasalah yang mana. Saya kapan hari jg pernah gitu pas coba edit di host yg vps. Ternyata setelah saya telusuri kode gzip compressionnya minta diawali dan ditutup dg kode ini :
Tapi cuma yg di vps, yg di shared host tanpa kode diatas bisa jalan.
Utk plugin pagespeed sy malah baru dengar gan :D Tapi setelah sy telusuri seperti plugin ini misalnya https://wordpress.org/plugins/page-speed/ fiturnya mirip2 dg diatas seperti Leverage browser caching, Enable compression, Minify JavaScript, Minify CSS dsb. Jadi sepertinya musti milih salah satu, kalo pake cara diatas dan memakai plugin ini barengan mungkin mlh bs benturan nanti optimasinya :D Nanti sy coba pake di salah satu blog baru sy gan, biar tau efek plugin ini sprti apa, makasih btw rekomendasinya ;)
Untuk WP Smush sy pake gratisan sampe sekarang msh bs jalan gan
perhatikan tanda petiknya mas!
Kode untuk Leverage Browse Caching tanda petiknya bukan encoding standard UTF jadi harus d ubah manual.
bikin themes toko onlinenya dong mas yang udah jadi, ntr ane siap jadi pembelinya, eheheh
Sory mas saya ga bs coding jg ga bisa bikin theme, sy sendiri jg beli yg dah jadi kok :D
apakah cara di atas berlaku utk blogspot juga mas..
mohon pencerahannya..krn saya suppportnya non hosting..he.
utk blogspot kaya e belum bisa mas, musti pake cara laen. Dan sayangnya saya udh lama ga make blogspot jadi kurang tau juga cara optimasi speednya
informasi yang sangat bermanffaat sekali gan.. saya mau coba mempraktekanya..
mohon maaf gan, saya hanya ingin meluruskan yang leverage browser caching seperti yang dikatakan mas michael, dimana tanda petik (“) pada penulisannya di .htaccess salah sehingga pada saat di save malah web tidak bisa dibuka… berikut penulisan yang benarnya gan
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
## EXPIRES CACHING ##
memang kelihatannya sama saja, namun encode nya beda sehingga pada saat seseorang mempaste punya agan, malahan webnya akan mengalami error…
*Perhatikan tanda petik dari saya dan punya agan, dan lihat bedanya
ternyata tanda petiknya (“) memang harus diganti secara manual… karena font dari web agan yang membuat tanda petik (“) akan berubah pada saat sudah di posting disini
Ok gan terimakasih banyak koreksinya, nanti kalo ada waktu saya cek kesalahannya, karena secara kasat mata kodenya tampak sama. Dan semoga pembaca yang mempraktekkan tutorial ini juga baca2 komennya biar bisa troubleshooting sendiri kalo nanti ada yang error :)
wah lengkap banget…,,langsung ijin praktek ah di salah satu blog mudah2n setelah mengikuti step step dari mas rohadi blog saya bisa makin melesat tajam hehehe
monggo gan silahkan (y)
thx berat untuk pencerahannya. saya juga masih berupaya agar loading blog saya lbh cepat dari saat ini :)
oh ya mas, ada pertanyaan tentang leverage browser caching.. apakah tidak bertentangan dengan adsense?
untuk masalah itu saya kurang tau gan/sis
akhirnya ane menemukan tips yang sudah bertahun” ane cari g ktmu” trnyta ada dsni. Terimakasih ya udah sharing heheh
makasi bnyak infonya,,, sangat membantu sya sebagai pemula
Mau tanya mas. saya punya toko online dengan theme sama dengan punya mas rohadi, coba pake cloudflare tapi tampilannya kok malah jadi jelek? apa ada yang salah ya dalam setingnya.
bener sih, waktu di test di gtmetrix nilainya jadi B dan A (sebelumnya D dan B) cuman tampilan yang seharusnya tidak keluar. Seperti slider, gambar thumnail, login WordPress dan sering ada tulisan error connecting …di dashboard
Pertanyaan selanjutnya. kalau target visitor kita orang Indonesia dan hosting kita di Indonesia apakah masih perlu untuk memakai layanan cloudflare?
Kemungkinan ada yang salah dengan settingannya coz web2 saya yang pake cloudflare hampir tidak pernah ada yang error tampilannya (kecuali visual editor yang kadang tidak tampil ketika mau posting).
Utk hosting lokal saya kira masih perlu, misal bwt jaga2 kalo hosting lagi down. Dengan cloudflare, web bs tetap tampil meski hosting down, karena cloudflare bs menampilkan cache terakhir waktu web msh live :cmiiw:
Kalau msh ada yg GRADE nya D, C dan B(hijau muda) maksudnya apa ya Bos???
di websita sy mislanya :
– Defer parsing of Javascript –> D
– Remove query string from static resources –> C
– Serve Scale Images –> C
– Optimize the order of styles and scripts –>B
– Specify images dimensions –>B
Berarti elemen2 webnya masih banyak yan gperlu di optimasi
ada referensi hosting yang kuat ga…??
Knownhost
Keren artikelnya.. makasih gan..